Là một nhà phát triển extension cho trình duyệt, bản thân tớ khá quan tâm tới vấn đề hiệu suất, kích cỡ sau khi đóng gói extension để xuất bản lên Chrome Store. Tớ đã kiểm tra xem 1000 extension phổ biến nhất cho Chrome ảnh hưởng thế nào tới hiệu suất trình duyệt. Và đây là kết quả!
Các số liệu chính mà tớ đánh giá là mức tiêu thụ CPU, mức tiêu thụ bộ nhớ và liệu extension có khiến trang hiển thị chậm hơn hay không (tốc độ render).
Tác động tới hiệu suất của Top 100 Extension
Chúng ta cùng bắt đầu với 100 extension được sử dụng nhiều nhất trên Chrome nhé! Mỗi một extension dưới đây đều có trên 2 triệu lượt cài đặt.
Chúng ta sẽ nhìn vào 4 điểm khác nhau:
- Thời gian CPU của trang: Luồng chính (main thread) của trang chạy trong bao lâu và nó làm gì?
- Độ trễ hiển thị trang (render): Mất bao lâu để trang bắt đầu hiển thị nội dung?
- Thời gian CPU chạy nền: Extension xử lý bao nhiêu tác vụ trong trang nền?
- Mức tiêu thụ bộ nhớ trình duyệt: Các thành phần khác nhau của trình duyệt sử dụng hết bao nhiêu bộ nhớ?
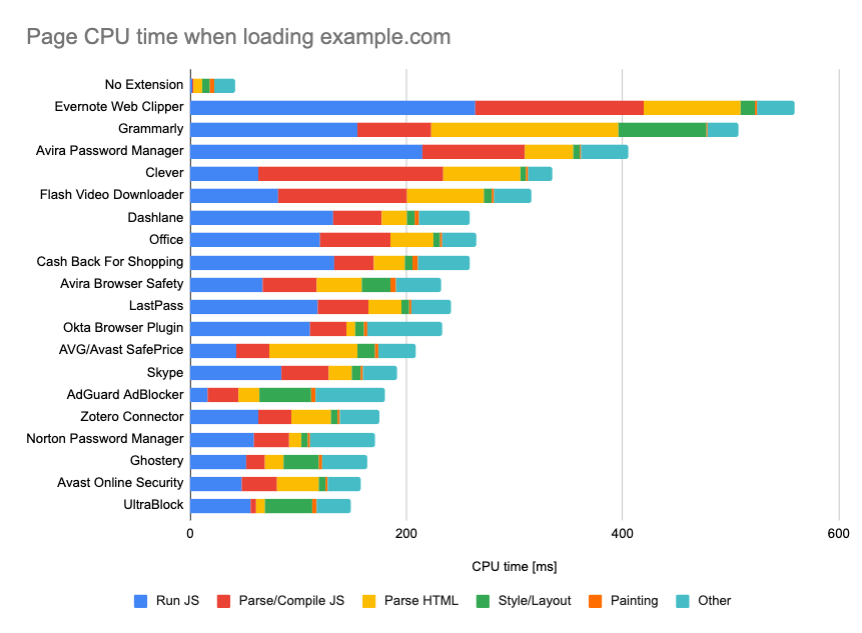
Thời gian CPU của trang
Các đoạn mã JavaScript khi thực thi và xử lý logic bố cục trang sẽ chặn luồng chính của trình duyệt (render-blocking), khiến trình duyệt không thể phản hồi tương tác của người dùng.
Trong trường hợp nếu không có extension nào được cài đặt thì thời gian tải trang example.com sẽ mất khoảng 40ms. Nếu bạn cài Evernote hoặc Grammarly thì thời gian này sẽ tăng lên hơn 500ms.
Biểu đồ dưới đây hiển thị 20 extension Chrome làm trang tải chậm nhất trong số 100 extension được sử dụng nhiều nhất. 80 extension còn lại chỉ tăng thời gian lên thêm dưới 100ms.
Thay vì hoạt động trên các trang đặc biệt, những extension này chèn code vào mọi trang được mở bởi người dùng. Hãy xem thử một trong số chúng làm gì nhé!
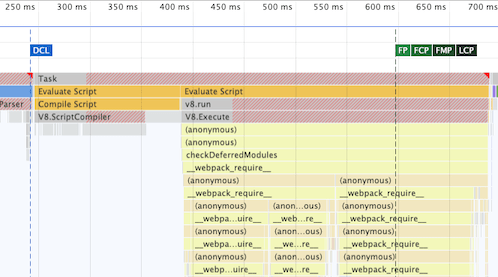
Evernote Web Clipper
Extension này có hơn 4 triệu người dùng. Nó thêm mã JavaScript có kích cỡ hơn 2.9MB vào mọi trang. Thời gian để xử lý và biên dịch đoạn mã này là 140ms.
Một khi gói mã đó được nạp và thực thi, nó tiêu tốn thêm 300ms nữa.
Đoạn mã này thực sự có làm bất cứ điều gì không? Không! Trừ khi người dùng nhấn vào biểu tượng của Evernote.
Đoạn mã này sẽ thiết lập một trình lắng nghe sự kiện để thực thi khi người dùng nhấn vào biểu tượng extension, nhưng điều này có thể được thực hiện được mà không cần nạp toàn bộ gói mã JavaScript trên.
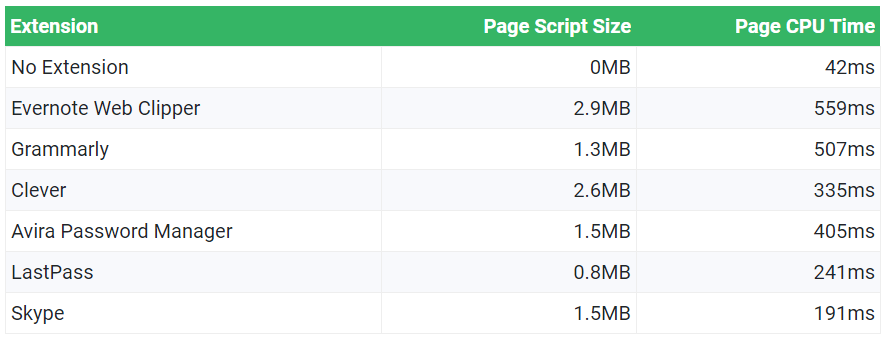
Grammarly, Clever, Avira Password Manager, Skype
Các extension dưới đây cũng làm điều tương tự: nạp một đống mã lệnh không cần thiết.
Các extension thường xuyên chèn mã vào tất cả các trang, thay vì chỉ chèn trong một số tên miền chỉ định. Trình quản lý mật khẩu (như Avira Password Manager) thì cần kiểm tra xem trong trang có cái form đăng nhập nào không. Tiện ích kiểm tra ngữ pháp (như Grammarly) thì cần coi xem có ô nhập văn bản nào không.
Tuy nhiên, để có hiệu suất tốt hơn, các đoạn mã kiểm tra điều kiện nên được tách biệt với đoạn mã chức năng chính của extension. Phần lớn đoạn mã chỉ nên nạp khi cần thiết. Honey đã thực hiện thay đổi này vào năm ngoái và nó thực sự cải thiện tác động về hiệu suất.
Thú vị thay, Skype chỉ tăng thêm 150ms thời gian CPU, dù cho nó có một gói mã JavaScript với dung lượng khá lớn. Theo tớ thì điều này là do mã của nó chủ yếu bao gồm các object cấu hình tĩnh và các chuỗi để phân tích và thực thi.
Ghostery
Tớ đã rất ngạc nhiên khi thấy Ghostery ở vị trí tương đối cao trong danh sách. Không giống như các extension khác, đoạn mã được chèn vào thực sự làm điều gì đó trên trang, cụ thể là hiển thị cho người dùng biết có bao nhiêu trình theo dõi đã bị chặn.
Ghostery chèn đoạn mã JavaScript có kích cỡ 160KB và làm tăng thêm 120ms thời gian CPU – không phải là một con số lớn. Tuy nhiên, một vài đoạn mã trong số này là render-blocking (chặn quá trình hiển thị trang), chúng ta sẽ xem xét trong phần tiếp theo.
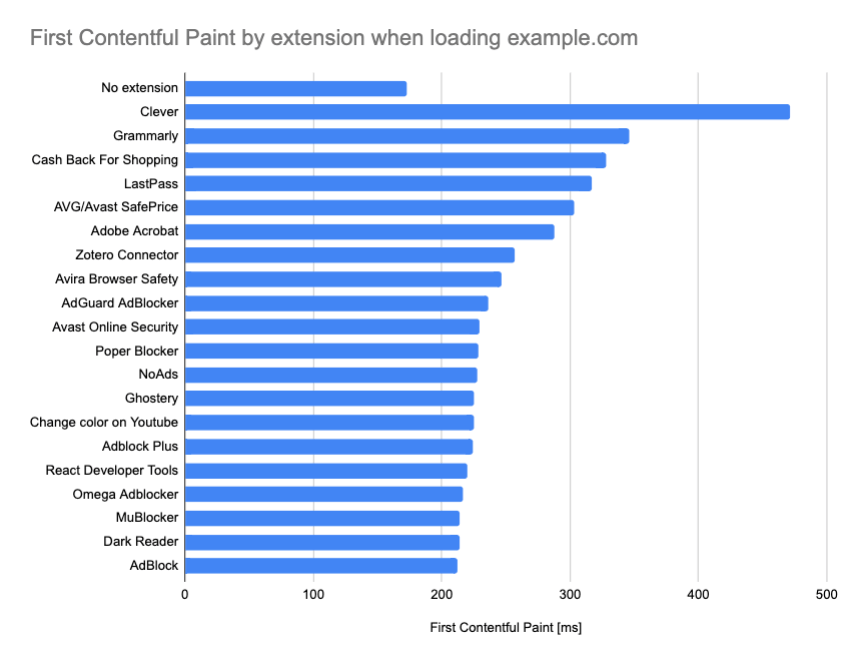
Độ trễ hiển thị trang
Để kiểm tra xem liệu extension có chặn hiển thị trang hay không chúng ta có thể nhìn vào số liệu First Contentful Paint (FCP) – thời điểm trình duyệt bắt đầu hiển thị văn bản hoặc hình ảnh.
Biểu đồ sau là danh sách các extension có ảnh hưởng lớn nhất tới FCP.
Các extension Chrome có thể chỉ định các đoạn mã JavaScript và CSS cần chèn vào trang. Theo mặc định, chúng sẽ được chèn vào trang sau khi trang tải xong và ở trạng thái không hoạt động (idle).
Tuy nhiên, các nhà phát triển có thể quyết định nạp các tài nguyên này ngay khi trang bắt đầu tải. Ví dụ: Dark Reader thay đổi nội dung trang thành giao diện tối. Sẽ thật kì quặc nếu trang hiển thị trong một giao diện sáng và sau đó đột ngột chuyển thành tối. Trường hợp này thì rất hợp lý để chèn mã (CSS/JS) trước khi trang bắt đầu hiển thị, để ngay khi trang bắt đầu hiển thị thì người dùng đã thấy giao diện tối vì CSS đã nạp xong.
Số lượng mã được chèn vào trang nên được giảm đến mức tối thiểu. Tin vui là chỉ có 6 trong số các extension ở biểu đồ trên gây ra độ trễ hiển thị hơn 100ms.
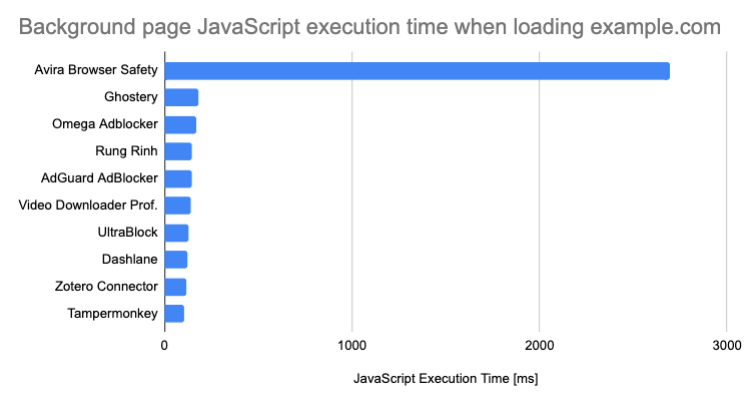
Thời gian CPU chạy nền
Không phải mọi tiến trình mà một extension trình duyệt hoạt động đều diễn ra trên một trang mà người dùng có thể nhìn thấy. Hầu hết các extension Chrome sử dụng thêm một thứ gọi là trang nền (background page), trang này cho phép extension thực hiện những việc như lắng nghe các truy vấn HTTP hoặc cập nhật biểu tượng extension.
Ví dụ: J2TEAM Security sử dụng trang nền để lắng nghe các truy vấn cập nhật trạng thái đọc tin nhắn do Facebook gửi, từ đó tạo ra tính năng "chặn seen" mà các bạn đang dùng hằng ngày. Hay các extension chặn Quảng cáo như uBlock sẽ dùng trang nền để chặn các truy vấn nạp quảng cáo trên các trang web.
Avirar Browser Safety dành gần 3s để chạy mã trong trang nền, trong khi tất cả các extension khác chỉ tiêu tốn dưới 200ms.
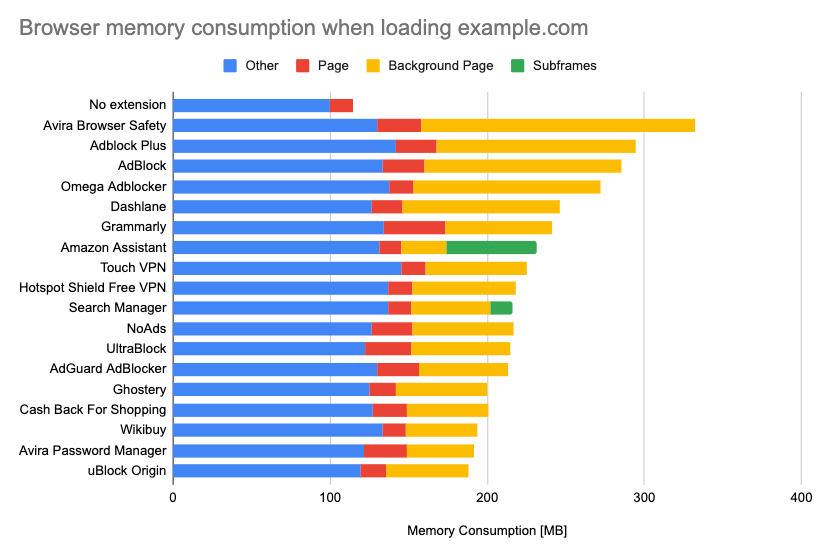
Mức độ tiêu thụ bộ nhớ trình duyệt
Các extension có thể làm tăng mức tiêu thụ bộ nhớ, dù là các trang được mở bởi người dùng hay trong các trang nền của extension.
Một lần nữa, Avira Browser Safety đứng đầu danh sách này, nó tăng mức tiêu thụ bộ nhớ thêm 218MB.
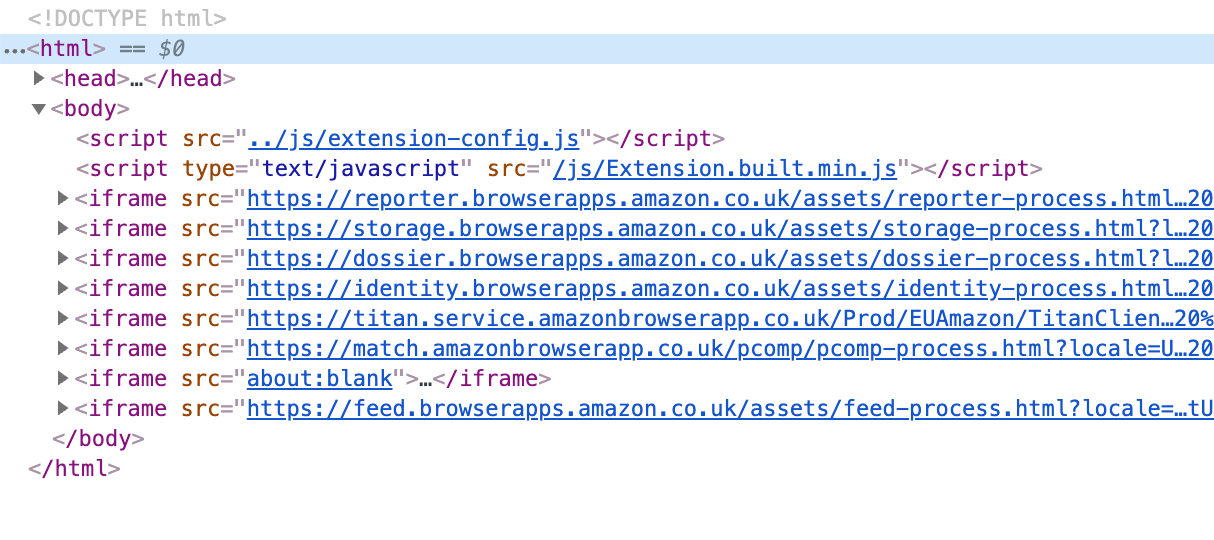
Một số trang nền cũng có thể chứa iframe, ví dụ như extension Amazon Assistant:
Một extension với trang nền thường làm tăng mức tiêu thụ bộ nhớ thêm ít nhất là 10MB. Nếu không có trang nền nào và chỉ có một tệp mã nhỏ chạy trên trang thì tác động tới bộ nhớ có thể ở mức tối thiểu.
Các nhà phát triển extension có thể làm gì để tối ưu hiệu suất?
Các nhà phát triển có thể giới hạn chi phí hiệu suất bằng cách chỉ tải các tệp mã lệnh khi cần thiết. Nếu có thể, hãy dùng bộ lọc URL được cung cấp bởi nền tảng extension của Chrome/Chromium.
Nếu đó không phải là một cách hợp lý trong trường hợp extension của bạn, hãy sử dụng một đoạn mã nhỏ để kiểm tra xem extension có cần thực hiện điều gì đó trên trang hay không. Nếu có, đoạn mã nhỏ này có thể nạp thêm đoạn mã bổ sung.
Tuyệt đối tránh tải các tệp lệnh nội dung ở thời điểm document_start. Cố gắng giữ kích thước mã dưới 100KB.
Nếu có bộ lọc URL, tránh lặp lại danh sách hàng ngàn URL, đặc biệt nếu điều kiện phụ thuộc vào logic phức tạp hoặc các biểu thức chính quy (regex).
Nếu extension của bạn cập nhật biểu tượng trong thời gian chạy (runtime), hãy trì hoãn việc này. Mỗi lần cập nhật chỉ mất khoảng 25ms, nhưng điều này sẽ tăng thêm nếu bạn cập nhật biểu tượng 10 lần trong khi đang tải trang.
Kết luận
Hầu hết các trang web mất ít nhất một giây để tải, vì vậy nếu một extension tăng thêm 100ms có thể người dùng không nhận thấy. Tuy nhiên, điều này xảy ra với mọi trang sẽ thật tệ. Bởi vì mọi người thường cài đặt rất nhiều extension chứ không chỉ một, nên một tác động nhỏ về hiệu suất có thể cộng dồn lại thành một hiệu ứng tiêu cực lớn đối với trải nghiệm người dùng.
Nếu thấy bài viết hữu ích, hãy chia sẻ với mọi người nhé!
Theo debugbear.com