withExEditor v12.1.1




"View source" "View selection" or "Edit text" with your favorite editor.
Enabled in (X)HTML, JavaScript, CSS, MathML, SVG, XML, etc.
Requirements:
To use withExEditor, you also need to prepare a host which executes your editor.
The browser interacts with the host via messages, and the editor is executed by the host.
* withExEditorHost (GitHub) https://github.com/asamuzaK/withExEditorHost
Context Menus:
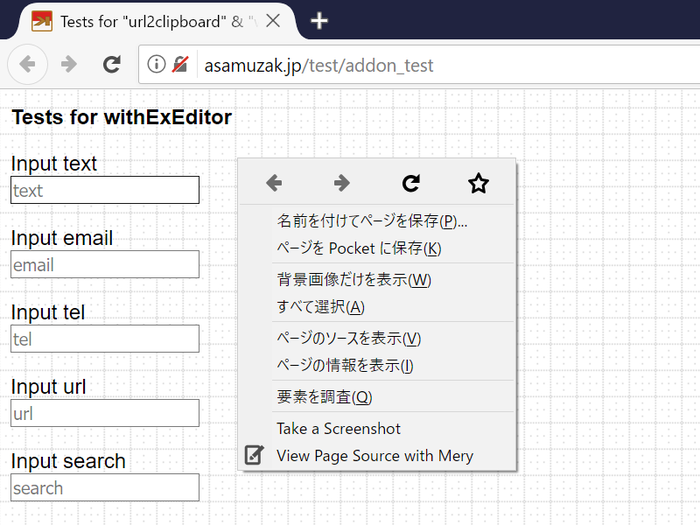
* View Page Source with exEditor
Creates a copy of the page, save as a temporary file, and opens it with an external editor.
If you are browsing a local file, then the local file will be opened directly.
* View MathML Source with exEditor
Enabled on MathML elements, and shows a generated DOM tree.
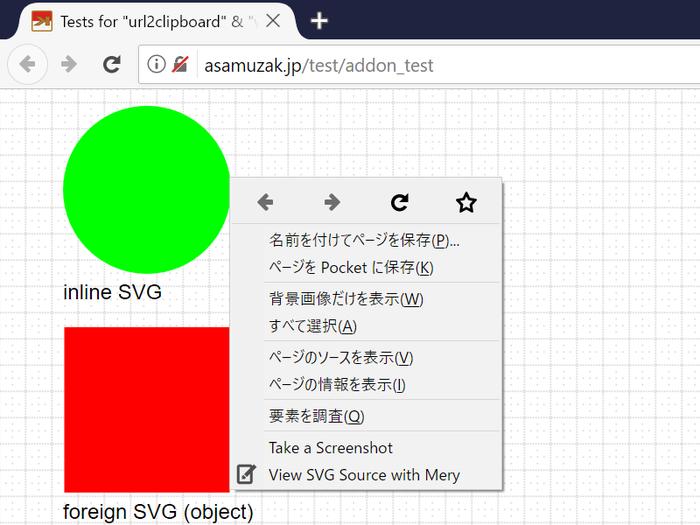
* View SVG Source with exEditor
Enabled on SVG elements, and shows a generated DOM tree.
* View Selection with exEditor
Shows a generated DOM tree of selection in XML format.
If there are multiple ranges in selection, each range will be shown with a comment as a delimiter.
If the selection is not DOM parsable (like JavaScript, CSS), a file that contains only the range of text selected will be created.
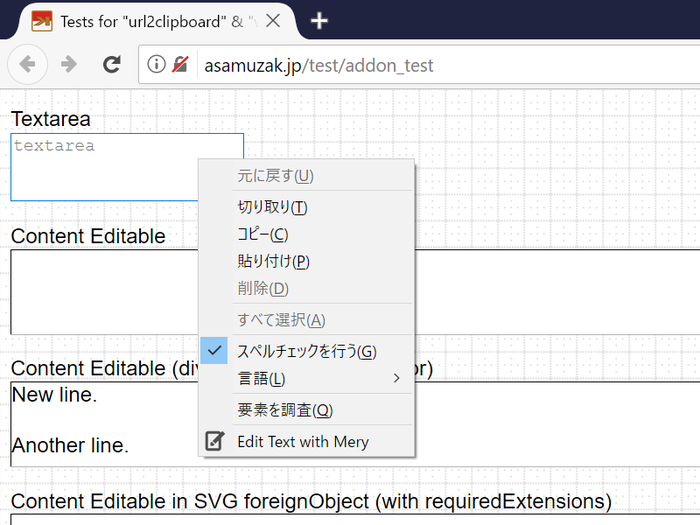
* Edit Text with exEditor
Enabled on input elements, textarea elements and content editable elements like rich text editors.
The contents edited and saved in the external editor are synchronized when you go back to the browser.
When editing the contents of a rich text editor, you can markup the contents in HTML.
However, keep in mind that the rich text editor may change your markup.