Vue.js find components v0.1.0

Extension for automating/debugging of Vue.js applications. For most debugging purposes Vue.js devtools are best. This extension supplements them by adding a global "vueFind" function for accessing components by selector, instead of clicking through devtools to get $vm0.
Usage:
Instead of manually searching for a component in devtools every time, run
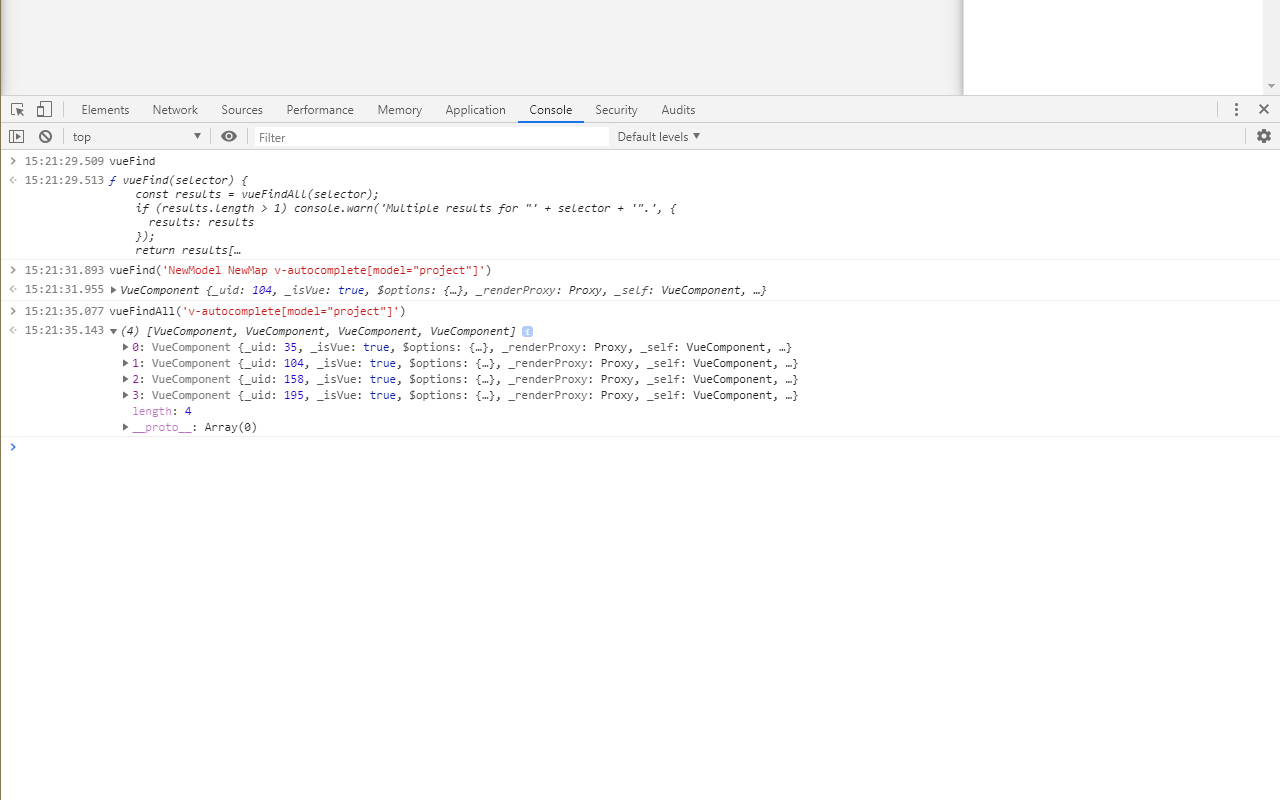
$vm0 = window.vueFind('Card CardDialog[model=isCardDialogVisible]')
(and maybe even make a bookmarklet out of it)
Supported selectors
- Simple selectors:
window.vueFind('missing') prints a warning with a tree of supported selectors
- Attribute selectors:
only [attr=fullvalue] and [attr="full value"] operators are supported
- Combinators:
simple selectors can only be combined with a descendant combinator (a space)