VisBug v0.4.6




Open source web design debug tools built with JavaScript: a FireBug for designers.
- Point, click & tinker
- Edit or style any page, in any state, like it's an artboard
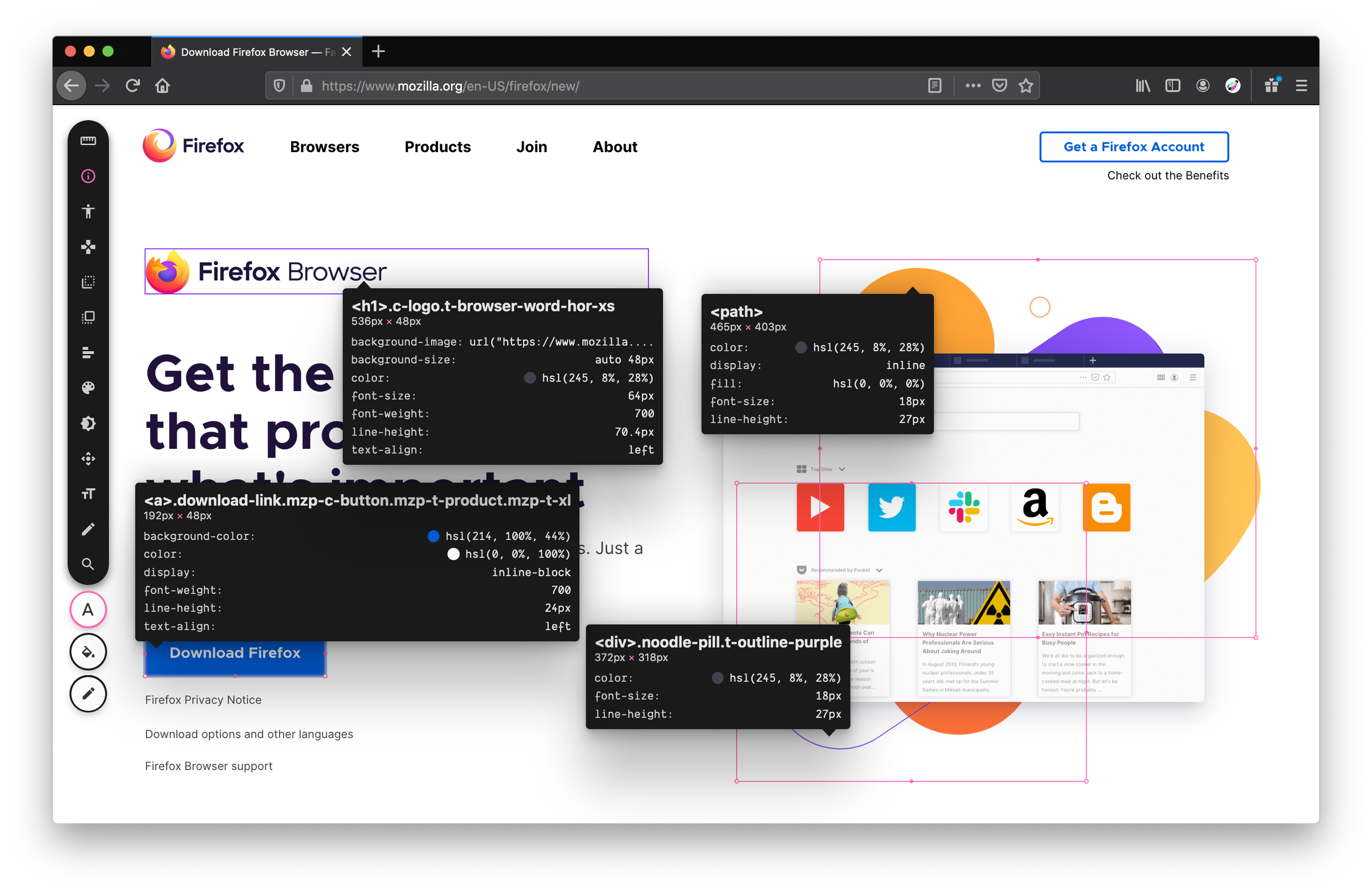
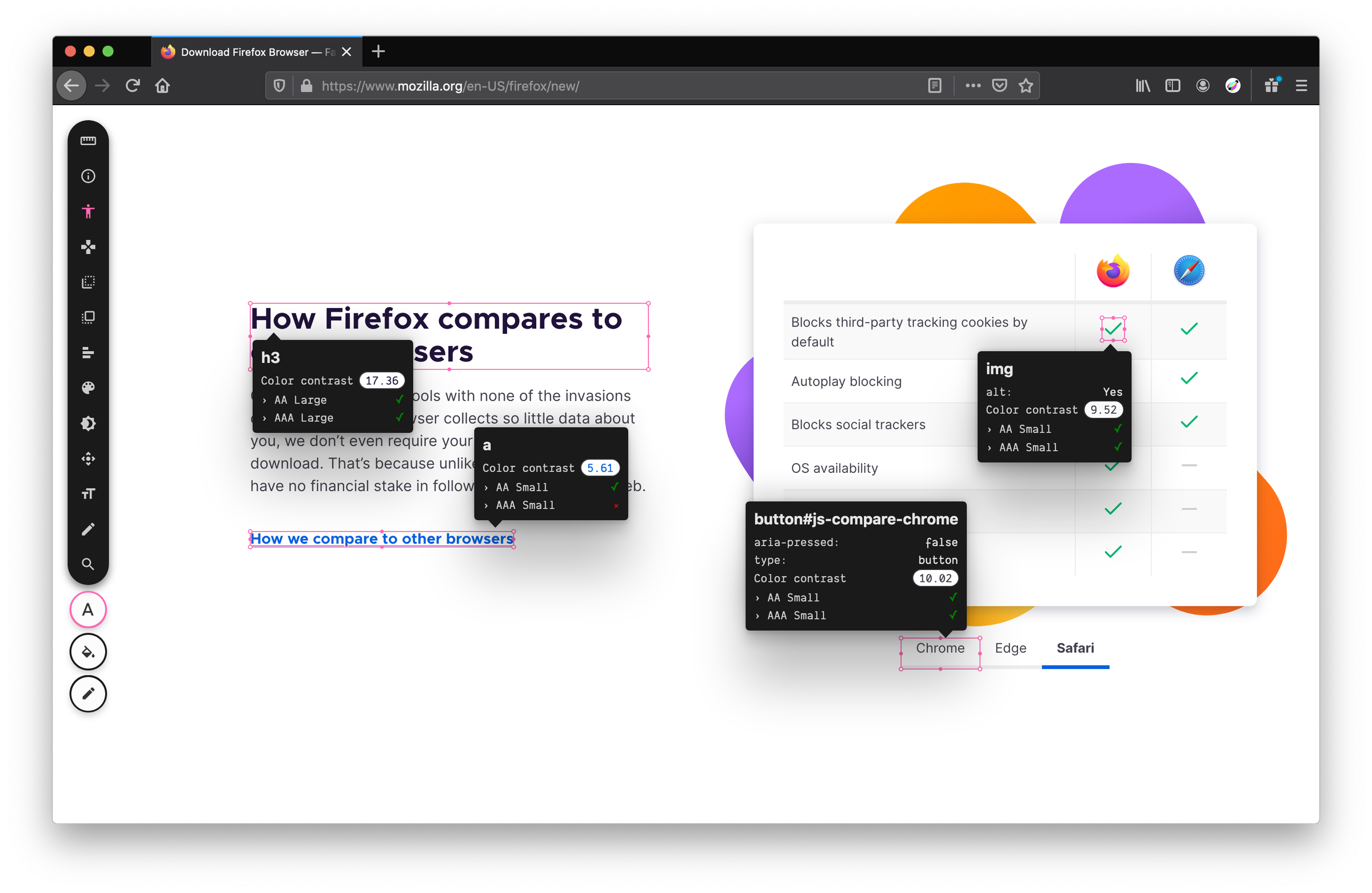
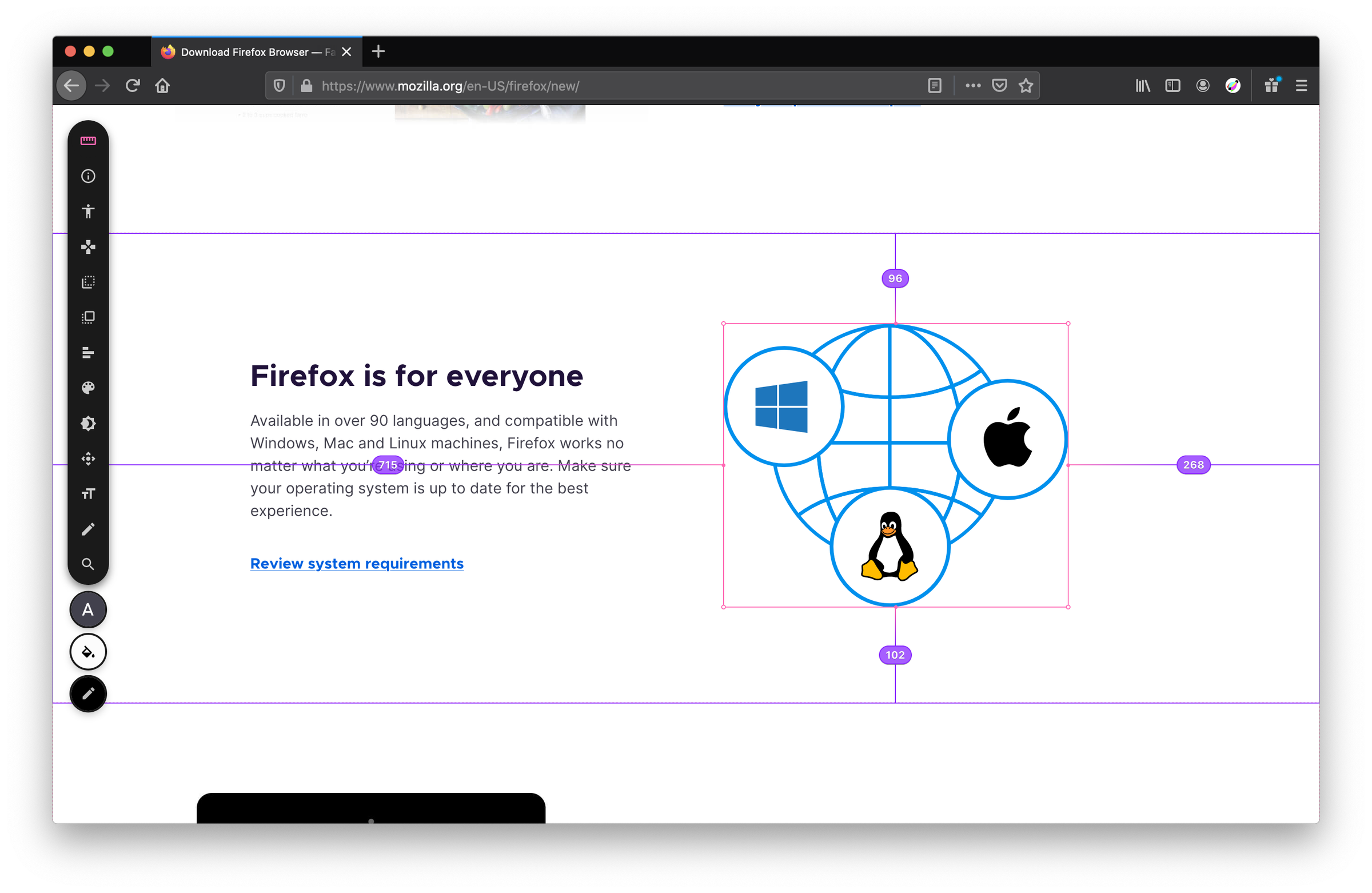
- Inspect styles, spacing, distance, accessibility and alignment
- Nitpick layouts & content, in the real end environment, at any device size
- Leverage adobe/sketch skills
- Edit text, replace images
- Design within the chaos: use production or prototypes and the odd states they produce, as artboards and design opportunities
- Design while DevTools simulates latency, i18n, media queries, platform constraints, CPUs, screensize, etc
- Make more decisions on the front end of your site/app (a11y, responsive, edge cases, etc)
- No waiting for developers to expose their legos, just go direct and edit the end state (regardless of framework) and execute/test an idea
Give power to designers & content creators, in a place where they currently feel they have little to none, by bringing design tool interactions and hotkeys to the browser.