Stylebot v3.1.3 




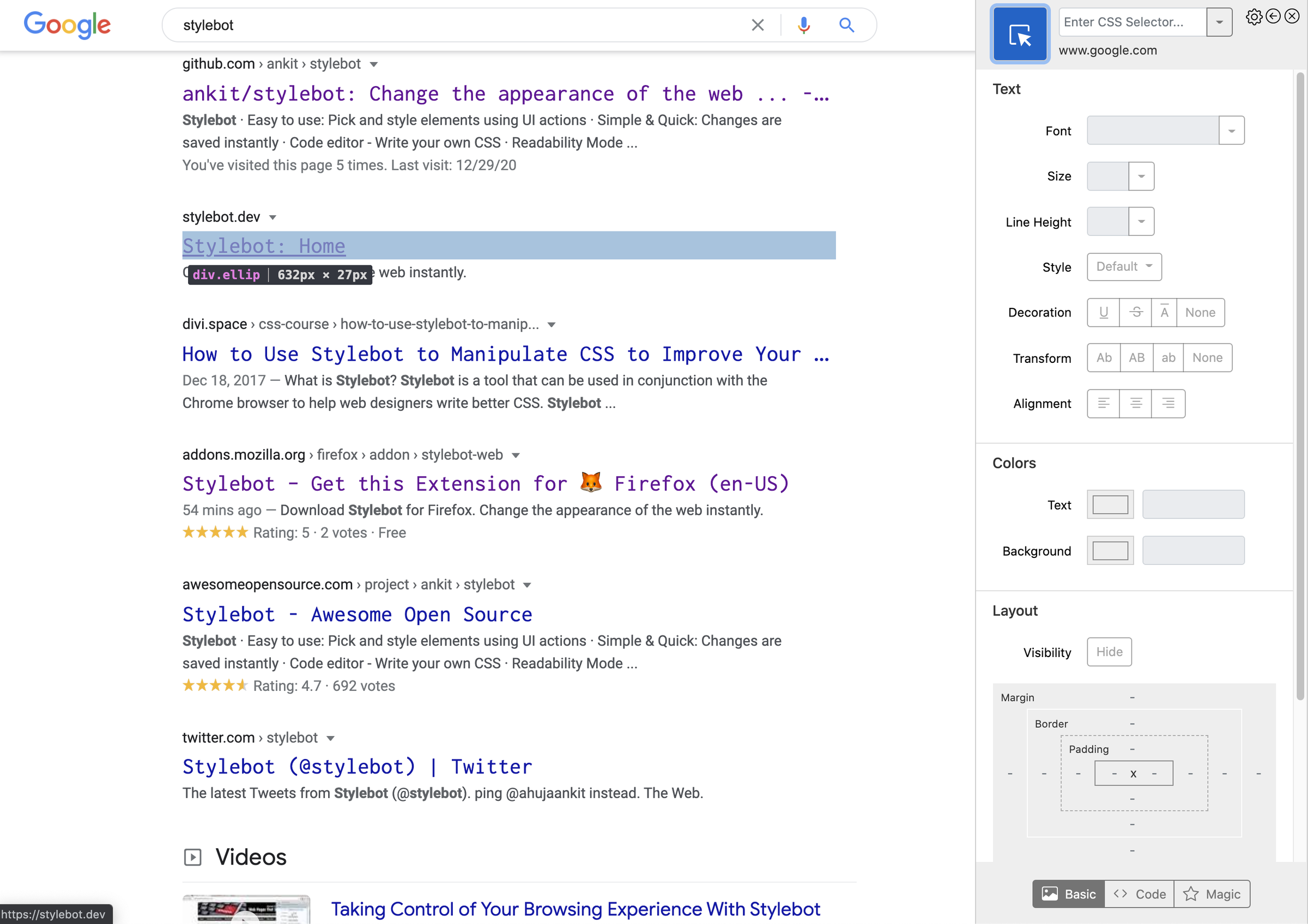
You pick an element and choose any changes you want to make from the editor. You can change the font, color, margins, visibility and a lot more. You can also code CSS manually.
★ Easy to use: Pick and style elements using UI actions
★ Simple & Quick: Changes are saved instantly
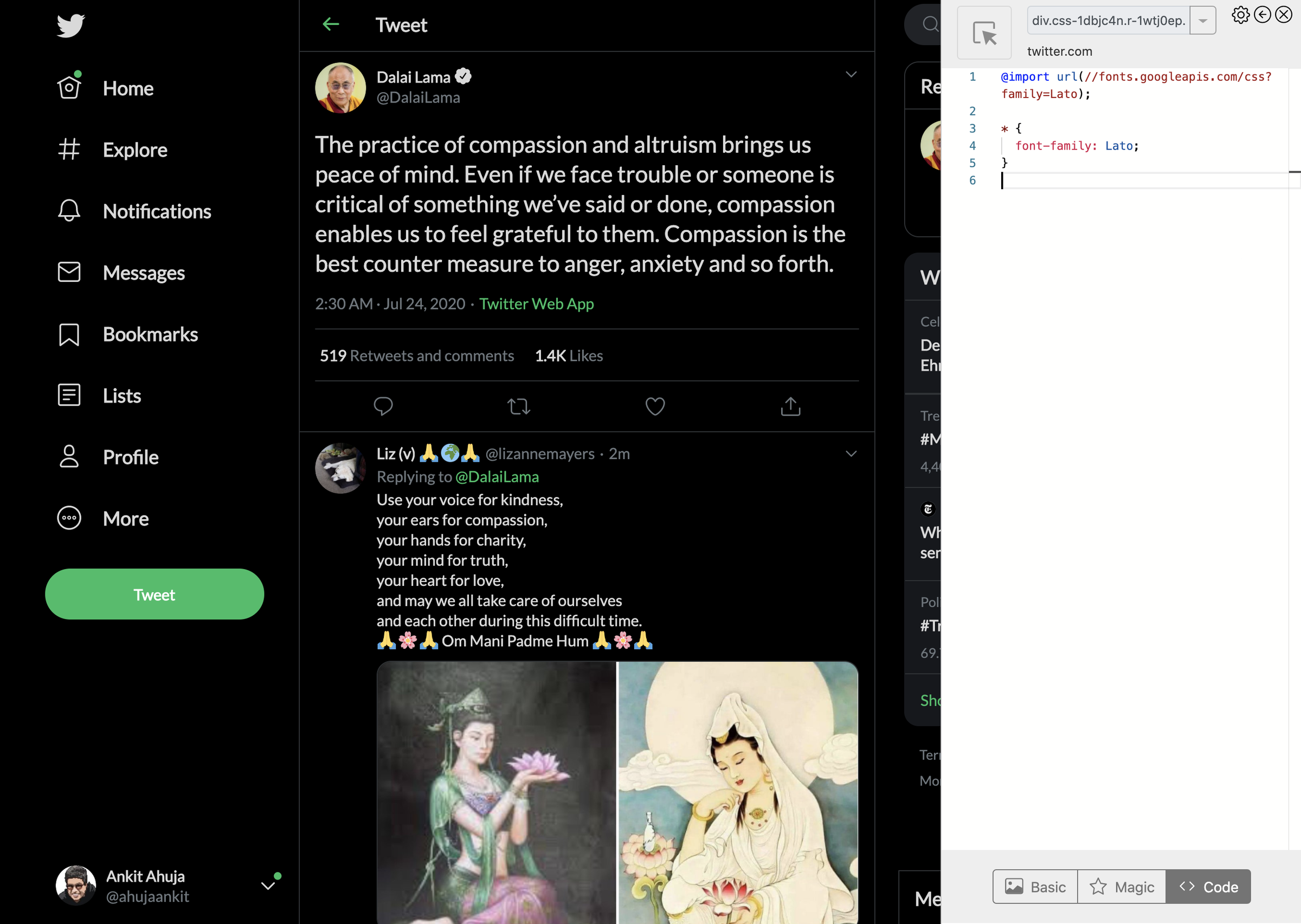
★ Code editor - Write your own CSS
★ Readability Mode - Make articles on any site readable by hiding non-essential page elements like sidebars, footers and ads.
★ Grayscale Mode - Turn on grayscale to reduce strain from websites
Homepage: https://stylebot.dev/
Twitter: http://twitter.com/ahujaankit
Bug reports and feature requests: https://github.com/ankit/stylebot/issues