Stylus v1.5.51 






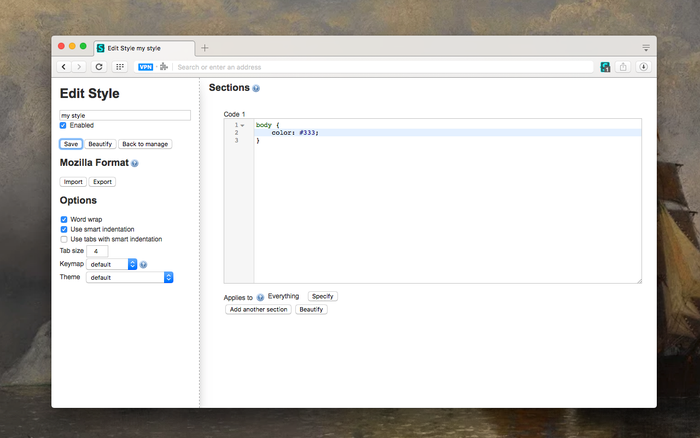
Redesign your favorite websites with Stylus, an actively developed and community driven userstyles manager. Easily install custom themes from popular online repositories, or create, edit, and manage your own personalized CSS stylesheets.
Features
- Versatility of theme installation options. Stylus supports installs from popular online repositories. Additionally, styles can now also be installed from .user.css or .user.styl URLs (see Usercss format documentation in our github wiki).
- A backup feature for your entire database of installed styles which is compatible with other userstyles managers.
- An intuitive and configurable automatic update function for installed styles.
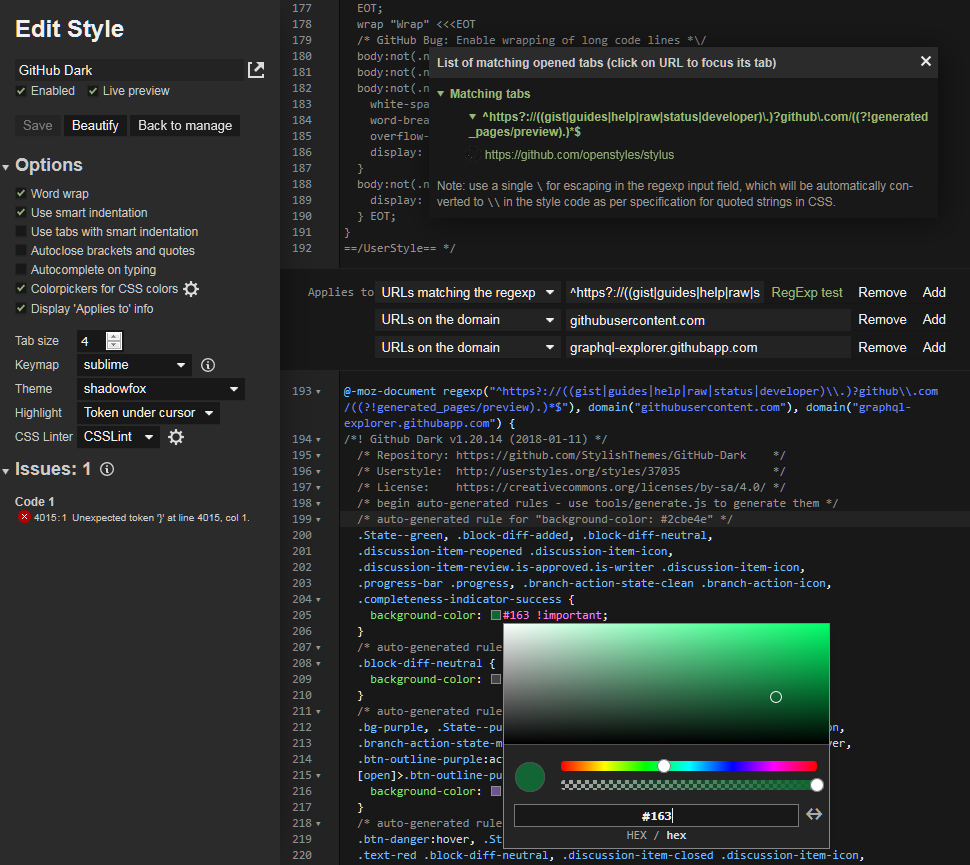
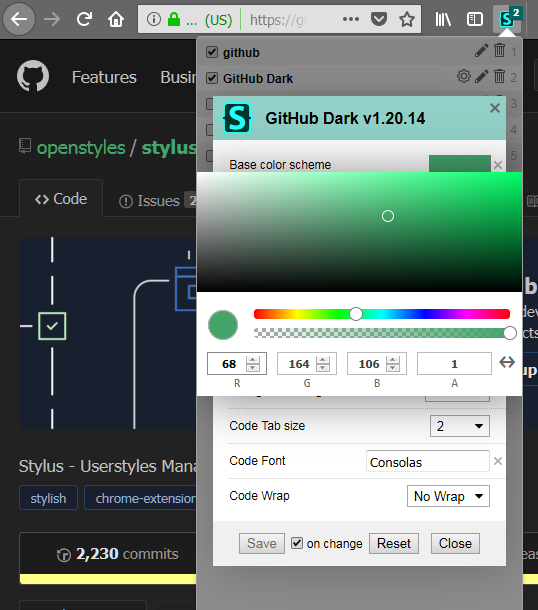
- A highly customizable UI, including theming, optional layouts, icon and badge color choices, along with many other tweaks.
- Two different optional code validators with user configurable rules.
Useful Links
- Source code: https://github.com/openstyles/stylus
- Video tutorial: https://youtu.be/fCVvGwoF5cQ
- Chat room: https://discord.gg/tzXVNJz
- Frequently asked questions: https://github.com/openstyles/stylus/wiki/FAQ
- Technical bug report: https://github.com/openstyles/stylus/issues
- General discussion and bug report: https://add0n.com/stylus.html#reviews
- Localization: https://www.transifex.com/github-7/Stylus/dashboard/
Permissions
Stylus uses only a small subset of each permission. As you can see in WebExtensions API documentation or simplified tutorials, there's no way to apply any modifications to a web page without gaining the full access permission to that page. Stylus is mostly used to apply global themes, which is why it requests a global permission. In the future we might be able to implement a more granular approach but it's not exactly trivial.
- Access your data for all websites - required for the style elements to be added into the page, not to access any of your data.
- Access browser tabs - required to show styles in the popup, and for some auxiliary features like regexp tester in the editor.
- Access browser activity during navigation - required to insert the styles at the exact moment the page is navigated to a different URL.
- Identity - required for access to cloud services to allow importing and exporting of styles (e.g. Dropbox, etc).
Privacy Policy
Unlike other similar extensions, we don't find you to be all that interesting. Your questionable browsing history should remain between you and the NSA. Stylus collects nothing. Period.
Firefox related notes
- To import styles from Stylish add-on please read https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus
- Stylus doesn't apply userstyles to the browser UI or the built-in pages like about:addons because there's no WebExtension API for dynamic application of CSS. You may use another extension that runs an externally installed companion utility to modify userChrome.css and userContent.css and restart Firefox. This restriction is imposed intentionally by Mozilla for security purposes. We don't plan to incorporate the above-mentioned workaround. See https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI
- Export backups of your database frequently. The main reason we've kept the "beta" status for so long is because WebExtension support is still a work in progress for Firefox. Many Firefox specific workarounds have been implemented, but backing up your DB regularly will save you a lot of aggravation should something happen to go wrong.