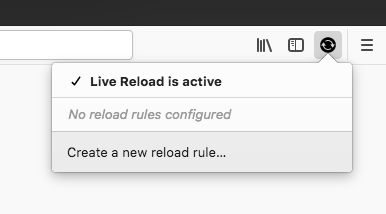
Live Reload — monitor and reload html, css, js v1.8.4



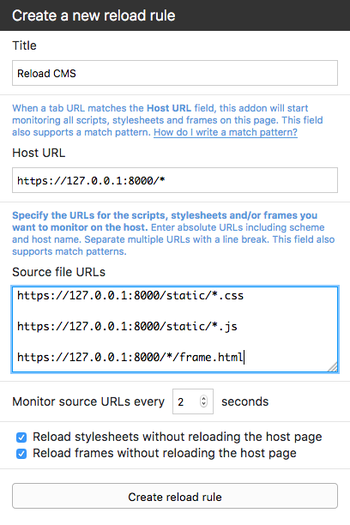
Monitors source files on a page. Reloads the page or just the changed stylesheet when source files are updated. Monitors included scripts, stylesheets and/or frames on a page for changes using configurable rules. Reloads the entire page or just the source file that was changed.
Not sure why your page is not reloading? — Debug your rules by visiting about:devtools-toolbox?type=extension&id=live-reload%40blaise%2Eio
Due to security restrictions in web extensions, files served using the file system (file://...) cannot be monitored. A quick and easy workaround is to serve local files over http using Python, NodeJS or PHP.
Doesn't work? Need a feature? — Please create an issue on Github or send a mail to [email protected]. Please specify steps to reproduce so I can help you better.