Hotwire Dev Tools v0.3.3





Hotwire Dev Tools for Turbo and Stimulus
This extension has the goal of helping developers inspect their Turbo and Stimulus applications.
Turbo features:
- Highlight Turbo Frames
- Monitor incoming Turbo Streams
- Display Turbo context information (Turbo Drive enabled, morphing enabled, ...)
- Log all Turbo related events
- Log warning when a Turbo Frame ID is not unique
- Log warning when an element has `data-turbo-permanent` but no ID or a non-unique ID
- Highlight Turbo Frame changes
Stimulus features:
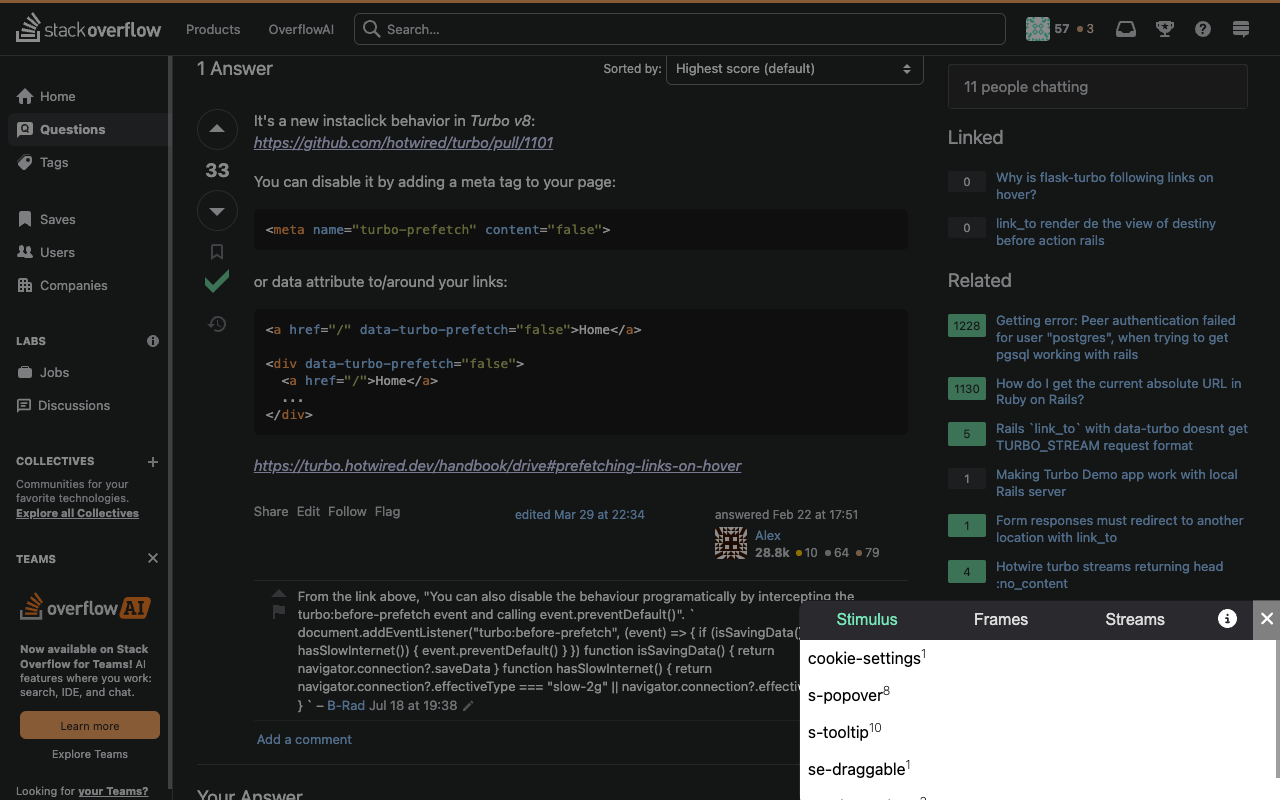
- Highlight Stimulus controllers
- List all Stimulus controllers on the page
- Log warning when a `data-controller` doesn't match any registered controller
- Log warning when a Stimulus target is not nested within the corresponding controller
Usage:
Once installed, click on the extension icon (or press Alt+Shift+S) to open the Dev Tools options.
From there you can enable/disable the features you want to use.
Source code: https://github.com/leonvogt/hotwire-dev-tools