Design Mode - Page's Rich Text Editor v0.2.3



This extension modifies the current document attributes so that it acts almost like a content edible document (Similar to MS Word, or Open Office) which allows the user to edit the page text, drag and drop assets, and remove elements that cause chaos on the page. It is even possible to insert new images. With this extension, you can simply edit the entire document and when it is ready, toggle back to the readonly mode (normal mode). This modified document can be printed or saved like a normal HTML page.
Features:
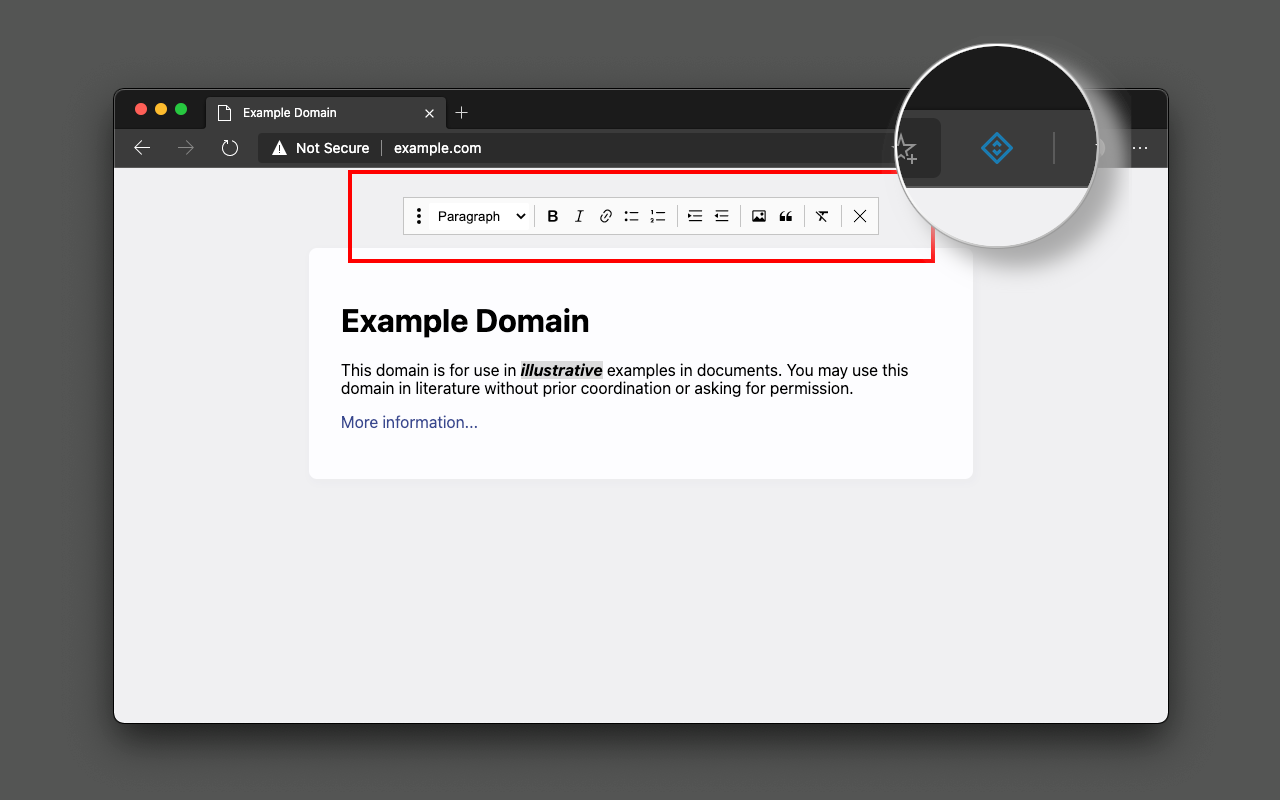
1. Insert <div>, <pre>, <paragraph>, and heading elements.
2. Convert font styling to bold or italic.
3. Add a link to the selected text.
4. Insert bulleted and numbered lists.
5. Increase and decrease indentation.
6. Insert an image.
7. Convert selected text to a blockquote.
8. Turn spellcheck on and off.
9. Remove formatting.
Notes:
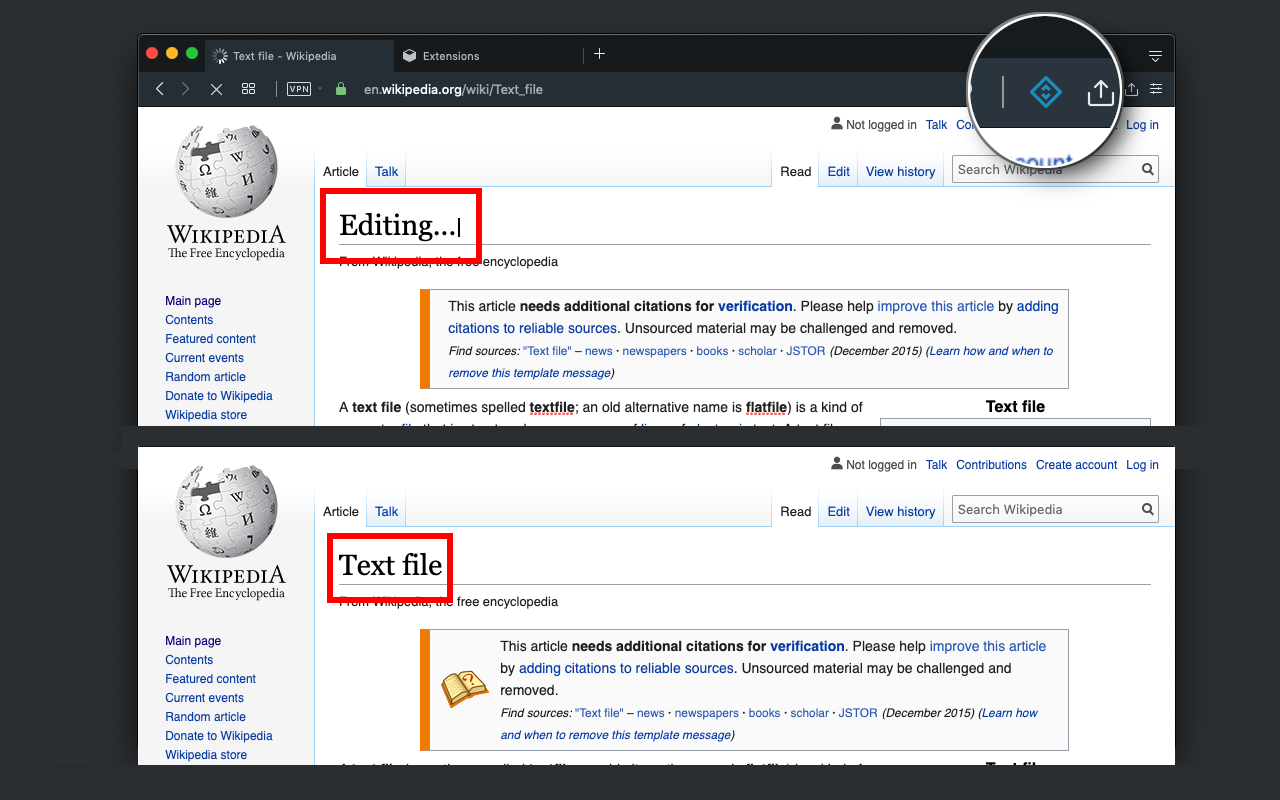
1. To enable the extension press the toolbar button once. When the document is editable, the toolbar button is blue and you will get a desktop notification
2. When editing is over, to switch back to the normal mode, press the toolbar button once more. In the normal mode, the color is gray.
3. You can save the modified document in HTML or MHTML or print it. To save in MHTML you will need to install an extension.
4. To change formating of a text into bold, select the text then press Ctrl + B. For italics, press Ctrl + I
Preview: https://www.youtube.com/watch?v=pHLSZPlEx44