data-qa Highlighter v2.4

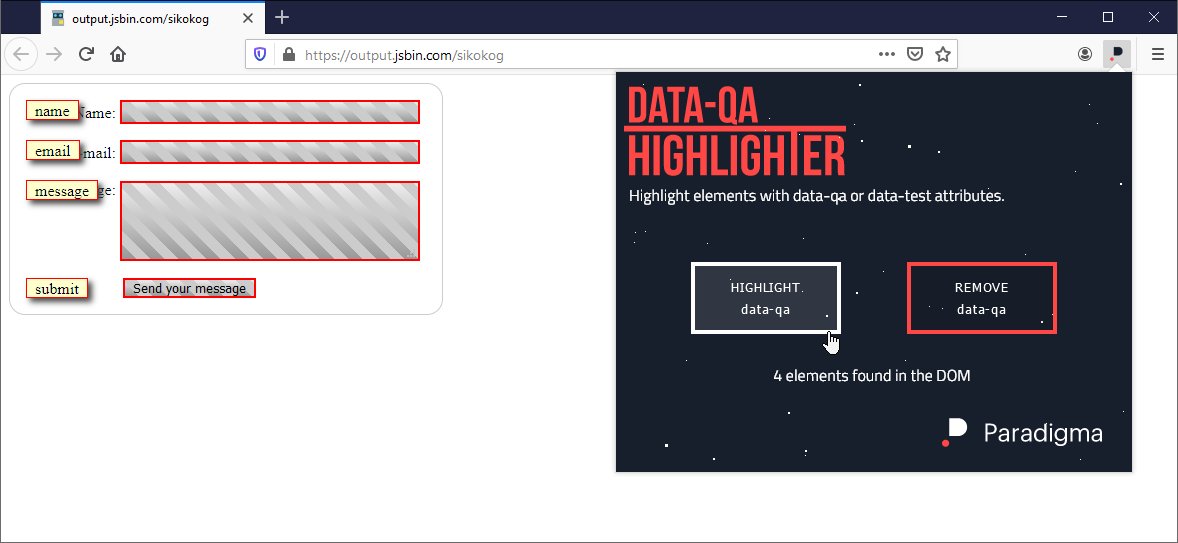
If you need to show data-qa/data-test elements on screen, click "HIGHLIGHT data-qa" button and voilà. If you want to remove them, click on "REMOVE data-qa" button.
The extension shows the number of data elements found in the DOM. When the extension finds no items, the extension shows a demo page link to test the functionality.