Dark Mode Website Switcher v2.0



This is an add-on that lets you invert the website's color scheme by inverting/changing the prefers-color-scheme media feature of CSS without requiring you to change the whole system style setting.
You can also trigger toggling the dark mode with the hot key <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>B</kbd> (customizable in the Firefox add-on settings).
This extension only works with Firefox v95 or higher.
✍️ Usage ✍️
You can use a toolbar button to toggle whether it should force a dark mode or not. It displays a yellow moon icon, if it is enabled and forces the website to be dark.
⛱️ Test websites ⛱️
Here are some well-known websites that support the dark system style, so you can test them with this add-on:
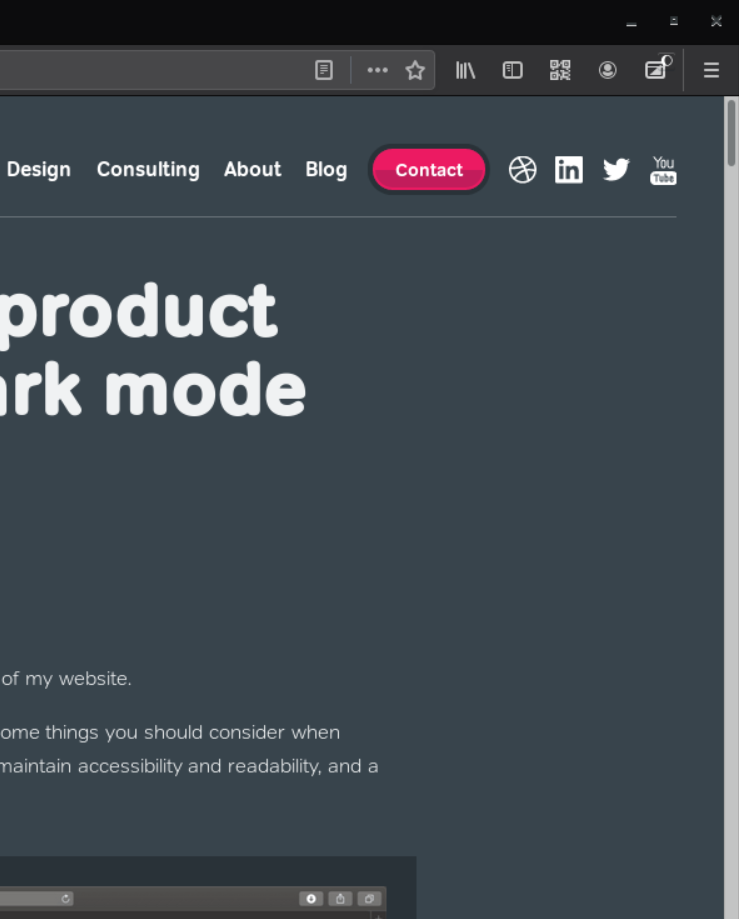
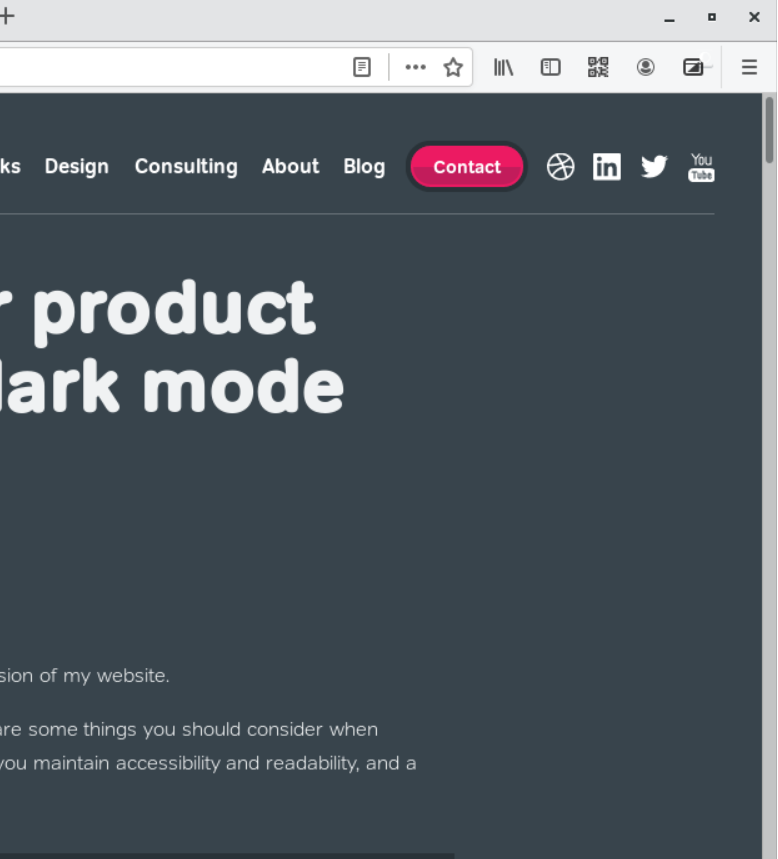
- https://stuffandnonsense.co.uk/blog/redesigning-your-product-and-website-for-dark-mode
- https://webkit.org/
- https://pinafore.social/
- https://emojipedia.org/
- https://bugzilla.mozilla.org
📝 Development 📝
The add-on is free/libre open-source software and developed on GitHub. Fork it on GitHub and contribute.
There are some easy issues to start with.
💬 Permissions 💬
This add-on requires as few permissions as possible.
An explanation of all permissions, this add-on requests, can be found on this site.