blindify v0.2.1resigned1

Do you test your websites with screen reader to check how accessible they are? You definitively should!
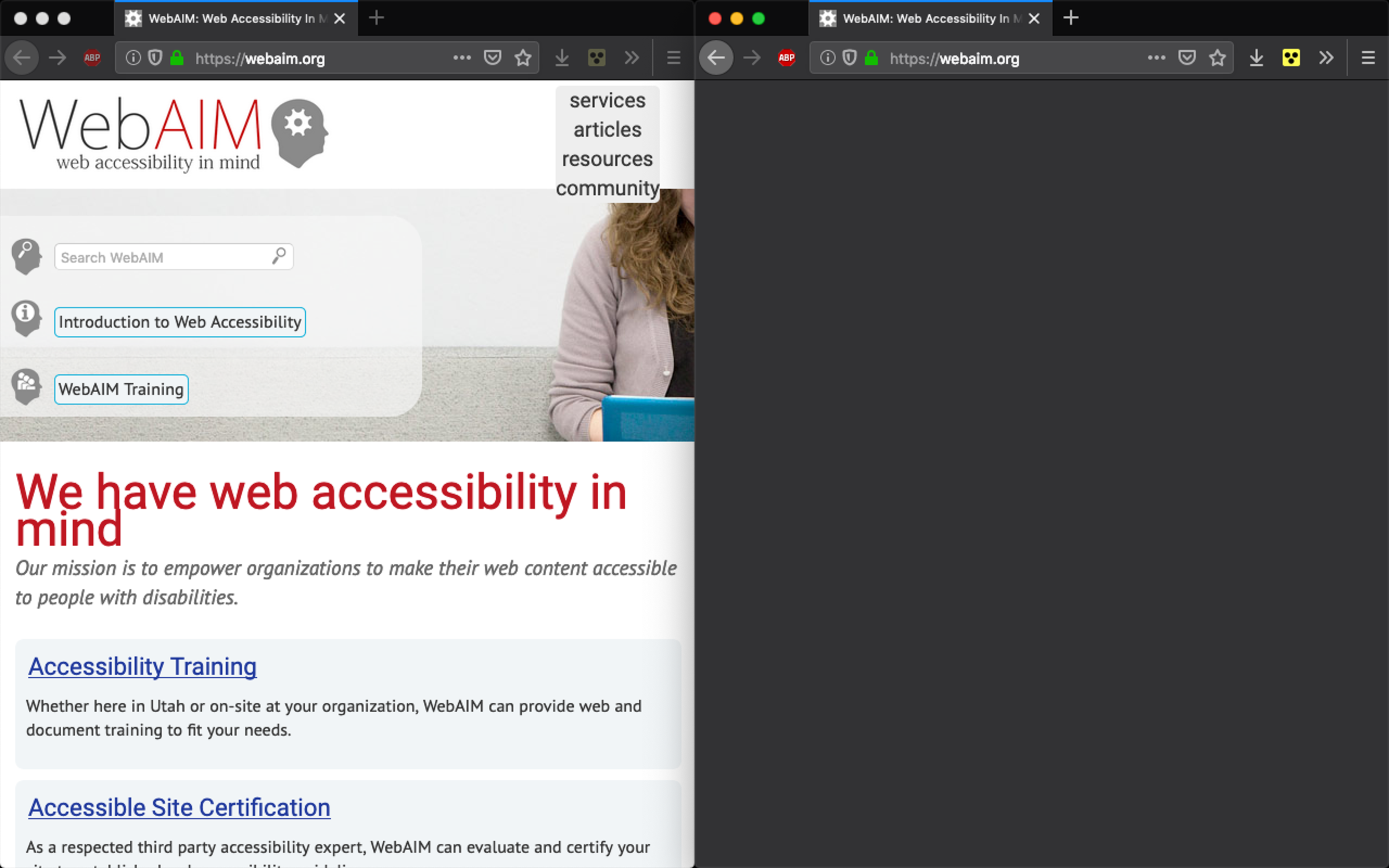
But to really put yourself into blind persons' shoes you CAN'T see the website that you're operating on. So, with blindify you can temporarly hide all elements on a page, in a way that it's still accessible by screen readers. It allows you to navigate with SR and check if the navigation makes sense or does the page have all the necessary data that you wanted to share.
You can toggle between "blind state" and "visual state" with the button on the topbar. Once toggled into blind state, current tab will still hidden even you navigate through various websites. Each tab can have it's separate state, so if you want to read the docs about ARIA and test the page simultaniously, you're good to go!
Hope you find it useful, let's make the web more accessible!