bebop v0.2.2

About
-----
bebop is a WebExtensions that offers command line interface like
emacs helm for browsing.
bebop is also avaidable on chrome webstore
Usage
-----
## command
1. `Click icon on toolbar` or `Ctrl+Comma` ... show popup that has command input
2. Input a query to narrow down the candidates.
NOTE: On Windows, you need to press a tab-key to focus to a query input
| type | shorthand | description |
|:------------|:---------:|:------------------------------- |
| search | | open new tab with google search |
| link | l | click a link in current page |
| tab | t | active selected tab |
| history | h | open a history |
| bookmark | b | open a bookmark |
- `:type` narrows down to the candidates whose type is the specified type
- `x` also narrows down to the candidates whose shorthand is the specified type
- ex.
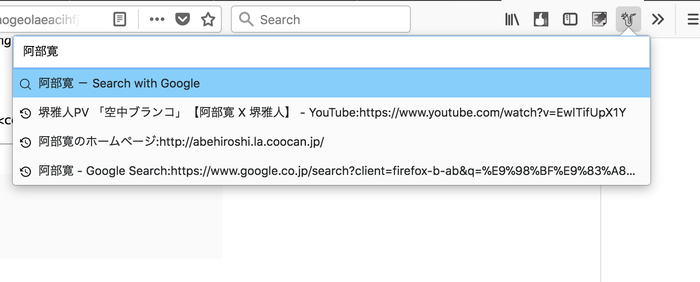
- `阿部寛` narrows down to the all candidates searched with `阿部寛`
- `:link` or `l` narrow down to link candidates
- `:link 阿部寛` or `:l 阿部寛` narrow down to link candidates searched with `阿部寛`
3. Select the candidate. You can change the selected candidate with shortcut keys:
| key-binding | command |
|:------------|:-------------------- |
| tab | next-candidate |
| S-tab | previous-candidate |
| C-n | next-candidate |
| C-p | previous-candidate |
| C-j | next-candidate |
| C-k | previous-candidate |
You can change shortcut key from `Ctrl+Comma`.
See [Customize](#change-shortcut-key-with-your-own-private-addon)
## emacs key-bindings on textarea (except mac)
You can edit with key-bindings in text input of html (not browser native-ui):