Angular state inspector v1.4.6



Angular State Inspector for Angular
Supports all versions of Angular:
- AngularJs
- Angular 2+
- Angular Ivy
- Hybrid apps (AngularJs + Angular)
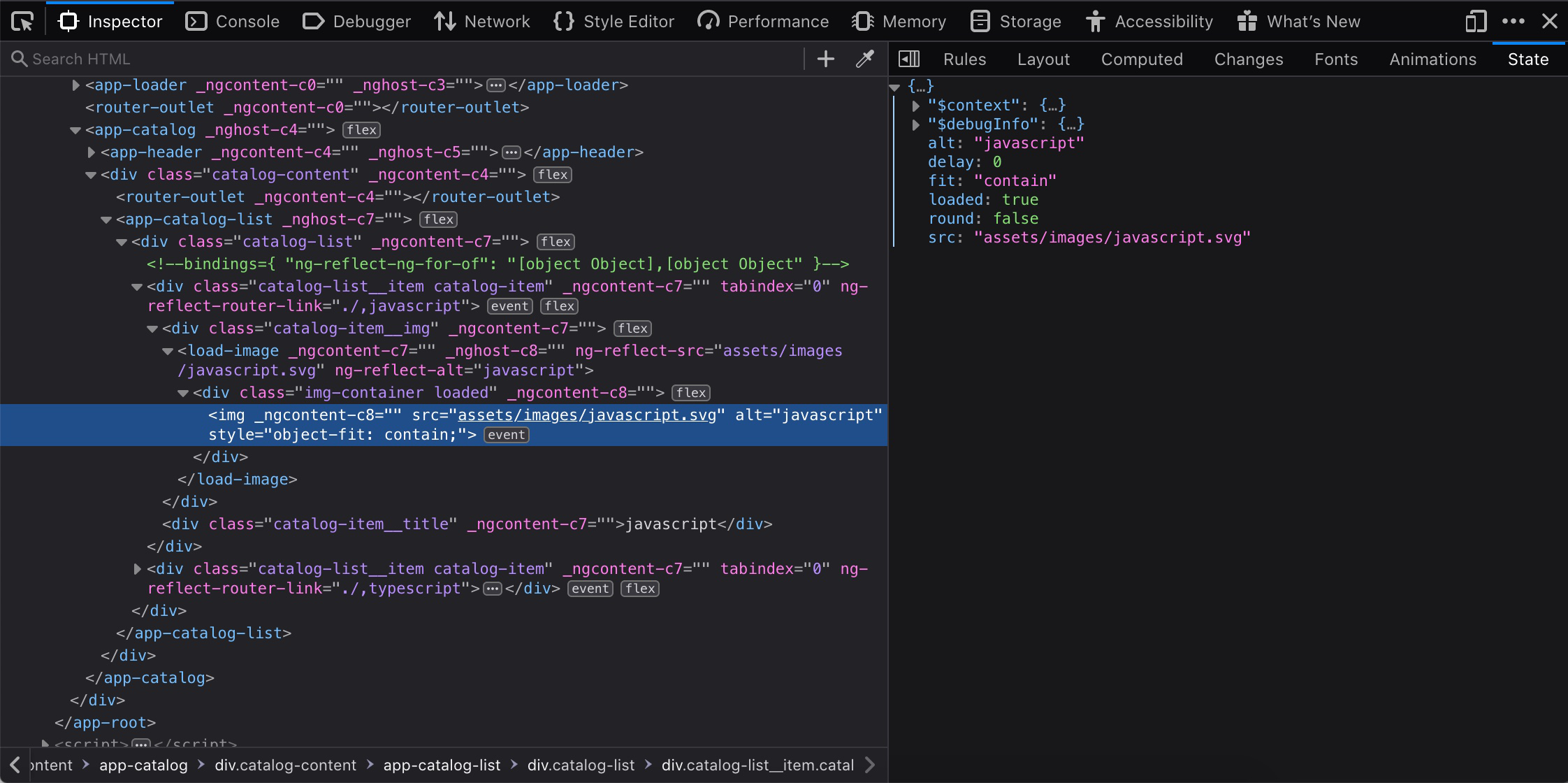
Extends the Firefox Developer Tools for Angular web apps.
Adds new panel "State" to Elements tab, that displays the state of selected element.
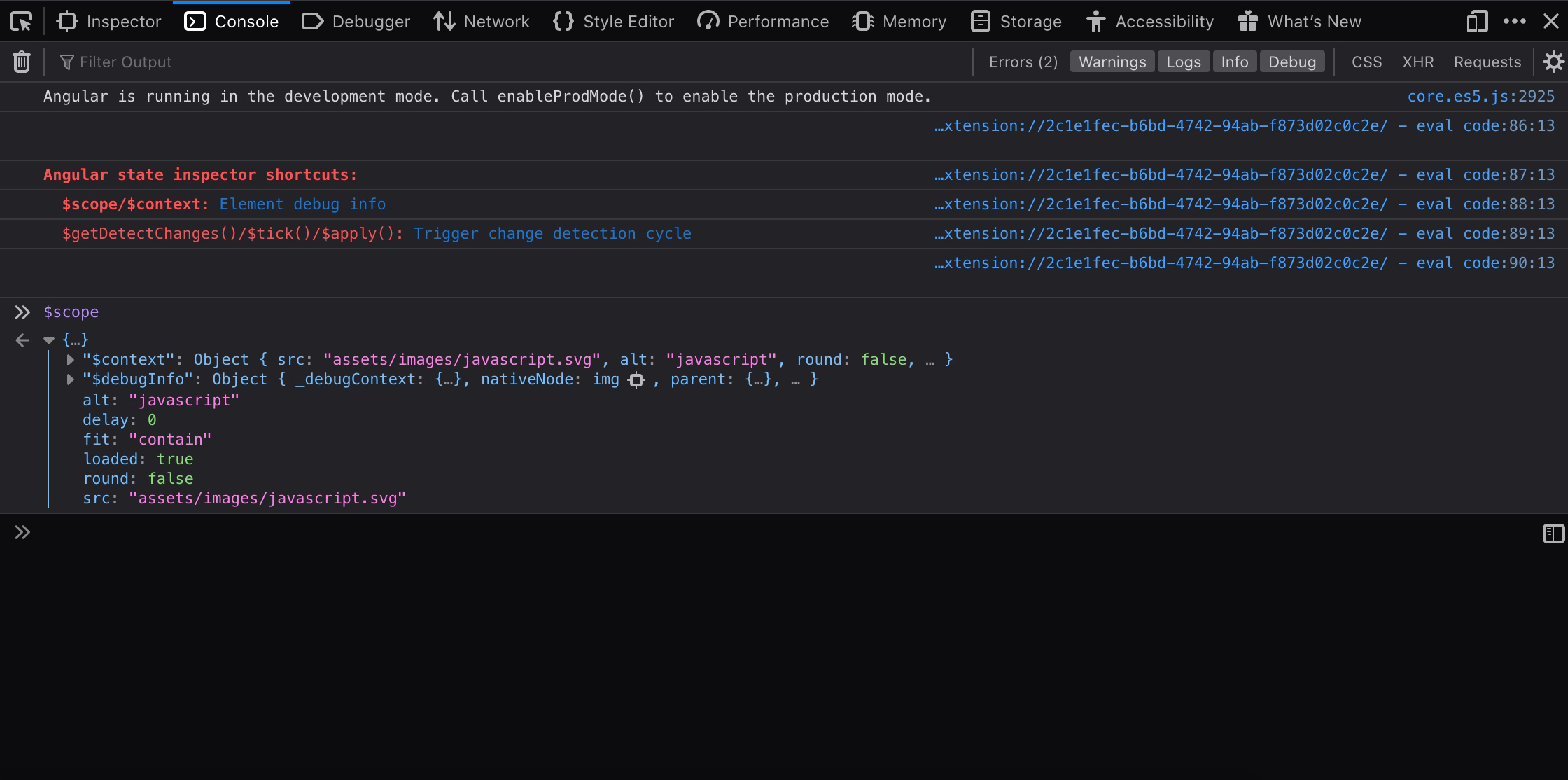
Prints state of selected element in console by calling "$state" variable.
Depending on angular version it can show:
- Component state
- Directives
- Context, like ngForOf or ngIf values
- Event listeners
If they are applicable to the current element.
Angular State Inspector also allows you to modify the values in the "State" panel (double click on value) and from console(e.g. $state.title = 'new value').
To apply changes just call $apply() in console.
See all supported commands in browser console.