Angular state inspector v1.5.0



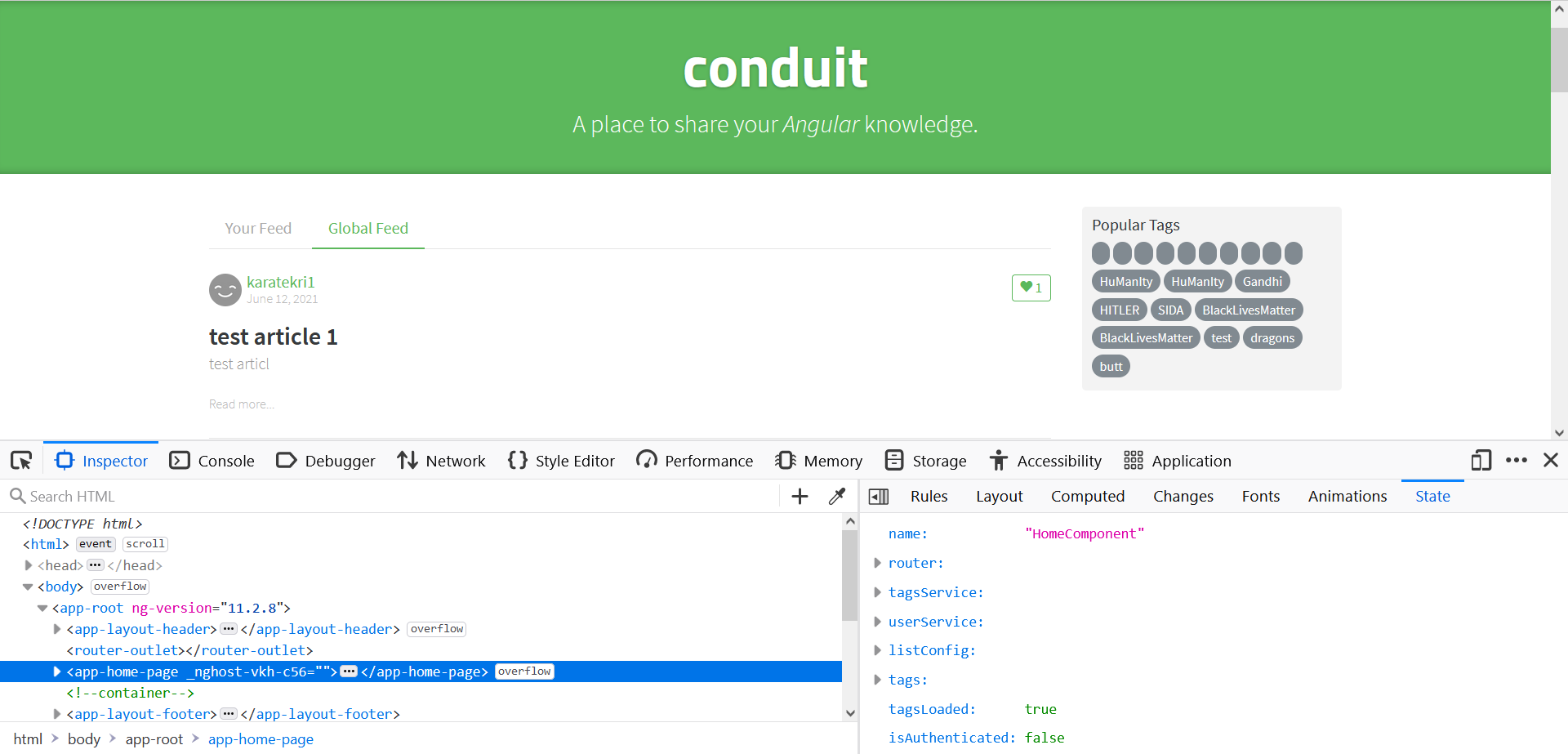
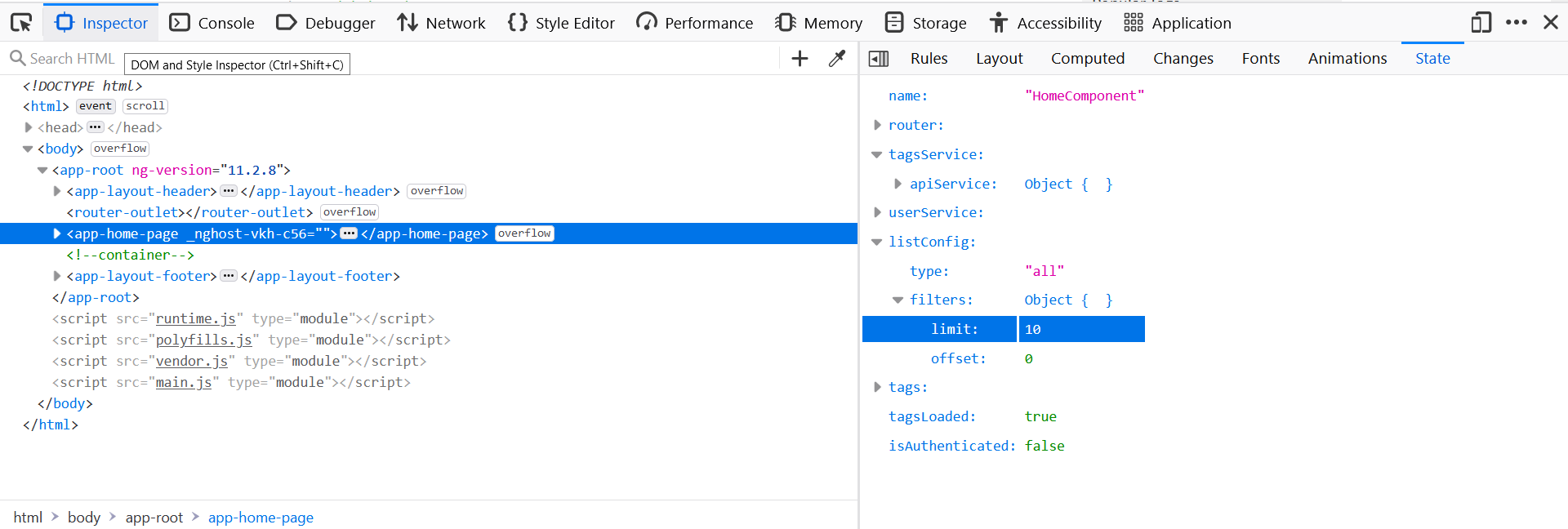
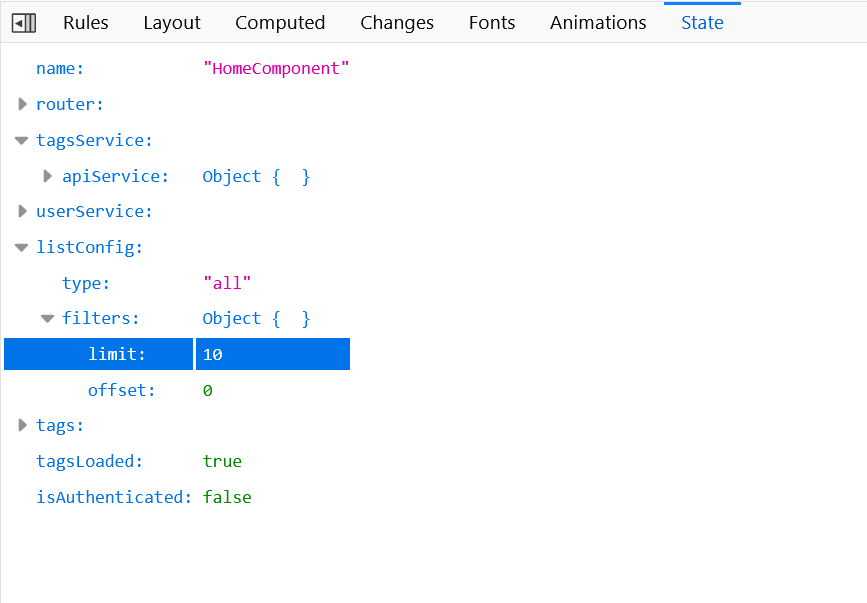
This add-on adds a small "State" panel to the inspector view, that allows you to inspect a component internals directly as a simple object.
Note: extension works only with DEV mode of Angular. The best case where you can use it - localy with running dev server.
How to use:
- Install an add-on
- "ng serve" your angular application
- On page of your app open devtools and check "State" panel INSIDE "Inspector" view