Accessibility View v1.3.36




Have you ever wanted to see a website's structure from the view of a screen reader but without actually having to start a screen reader? Accessible View converts an arbitrary website into its accessibility relevant form. Think of it like a representation from the view of a screen reader. That means that it reverts any frontend adjustments and only shows things like:
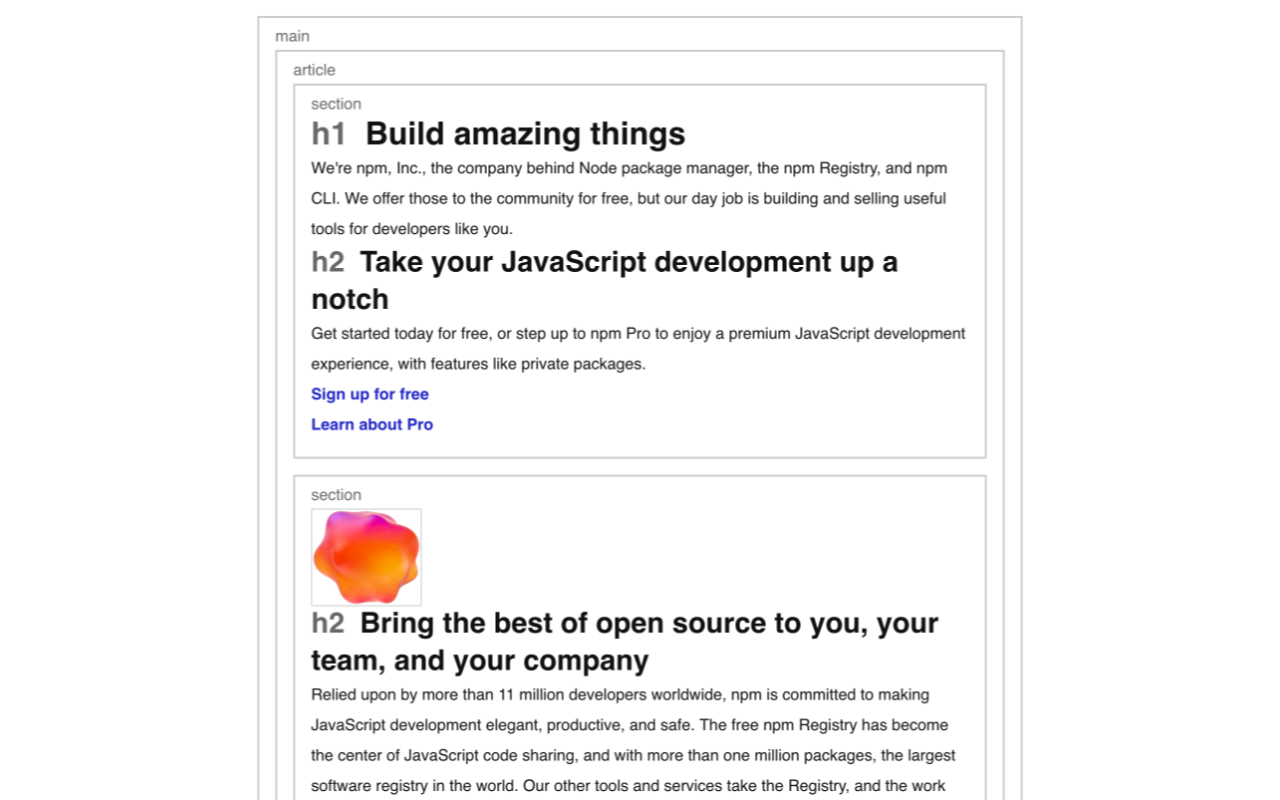
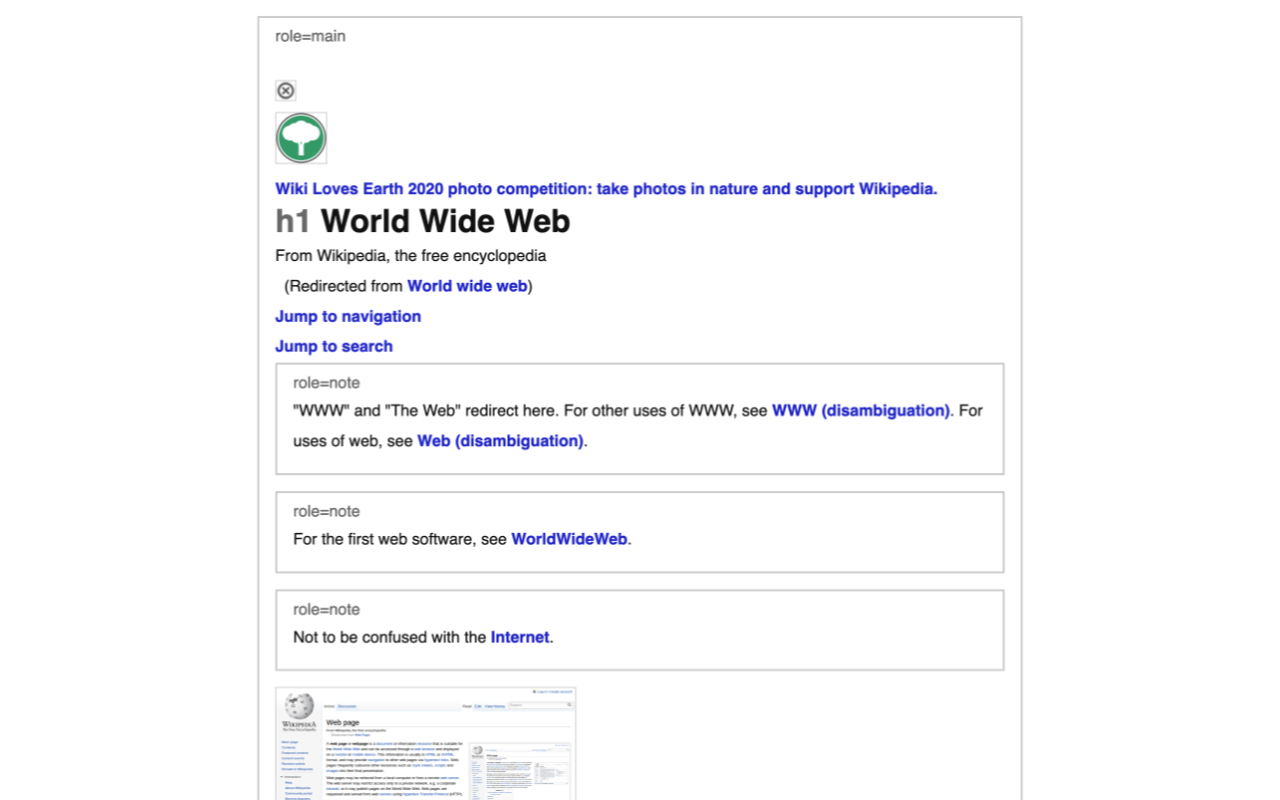
• HTML5 structural elements like hav, header, main, footer, aside or articles
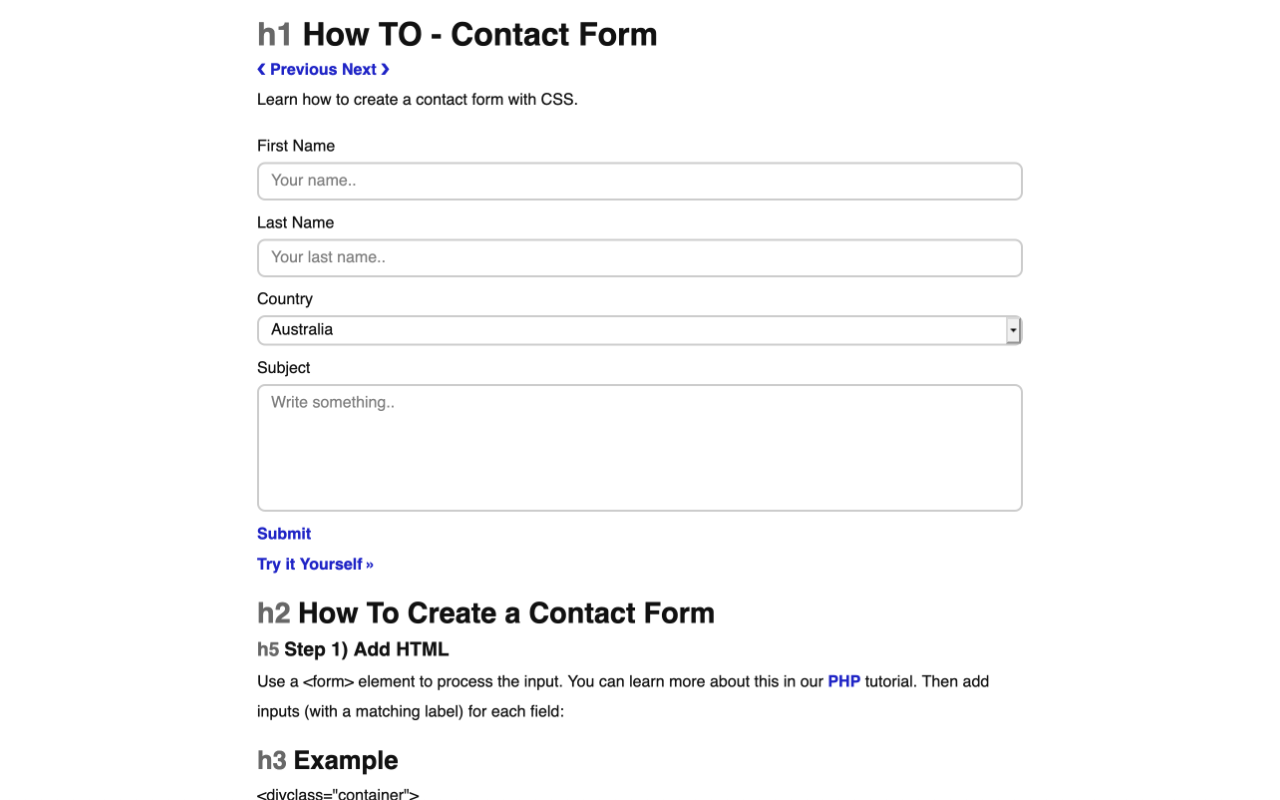
• Forms and form inputs
• Links
• Lists
• role attributes
• Hides aria-hidden elements
• Hides display: none elements
WIP:
• Show aria-labels
• Hint on missing image alt attributes
• Hint on title attributes since they are not well supported by screen readers