a11y.css accessibility checker v2.1.0




First a11y.css was a bookmarklet inserting a style shet into the page.
This CSS file intends to warn developers about possible risks and mistakes that exist in HTML code. It can also be used to roughly evaluate a site's quality by simply including it as an external stylesheet.
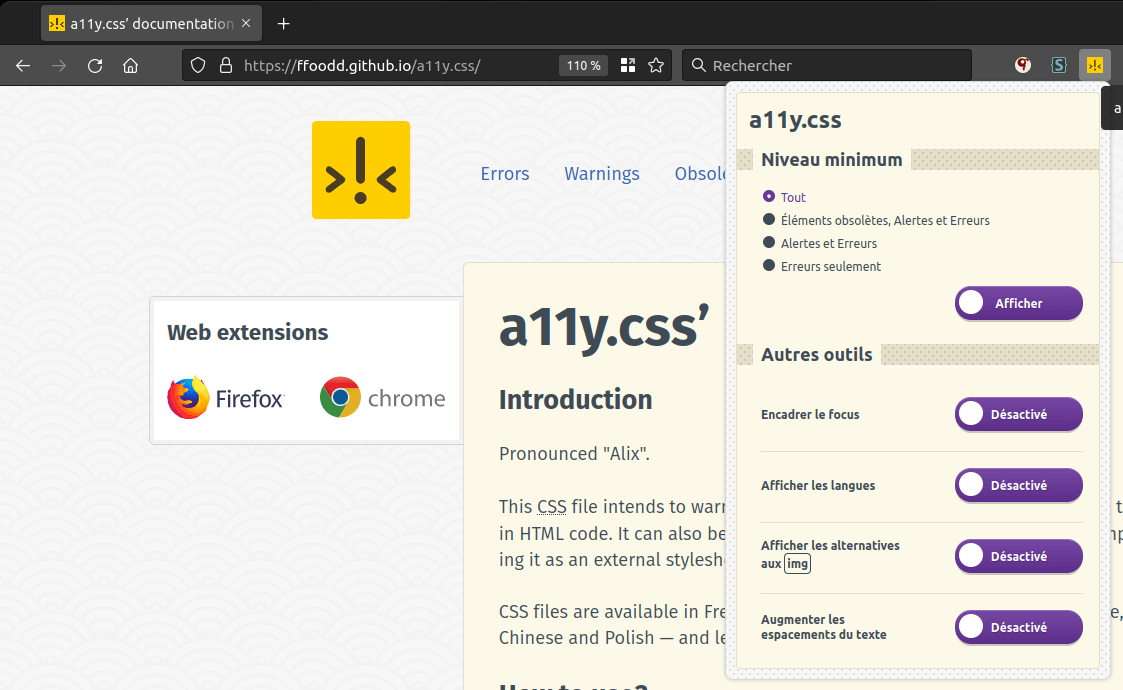
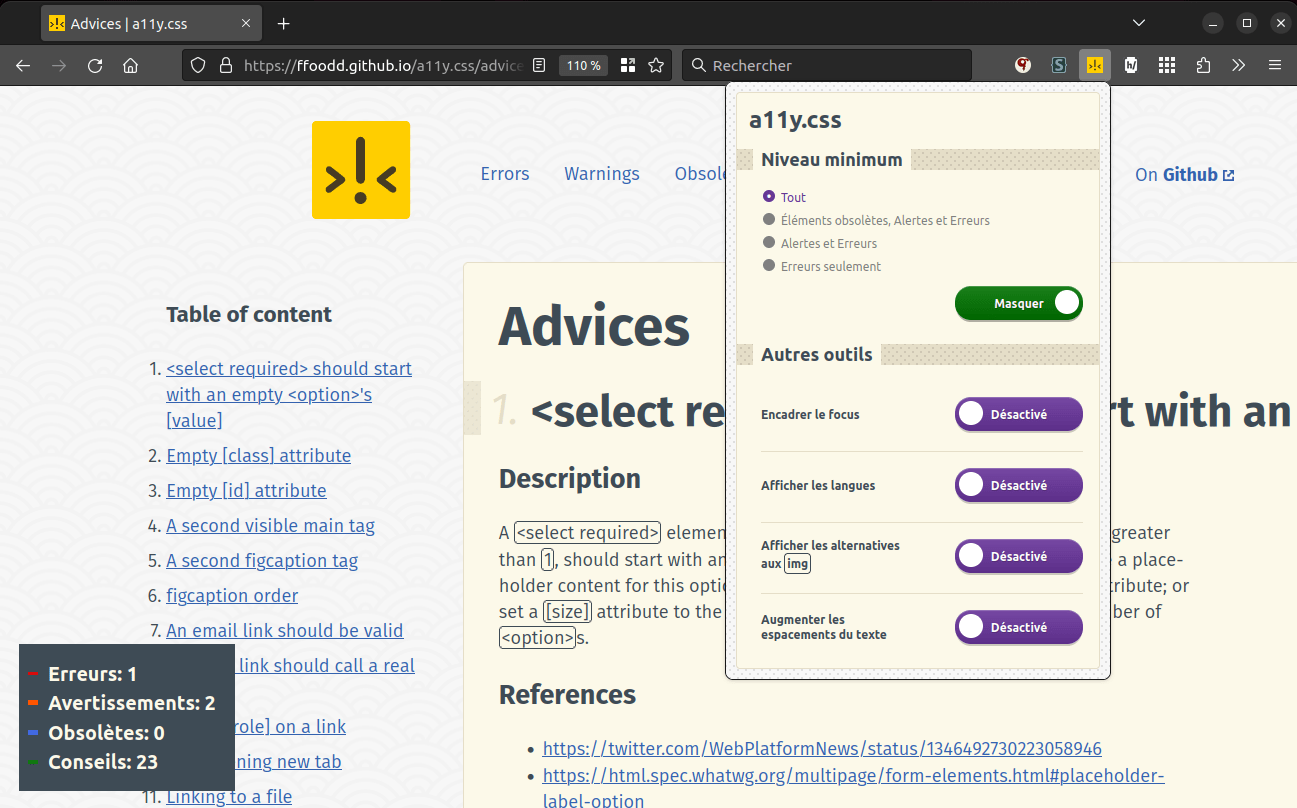
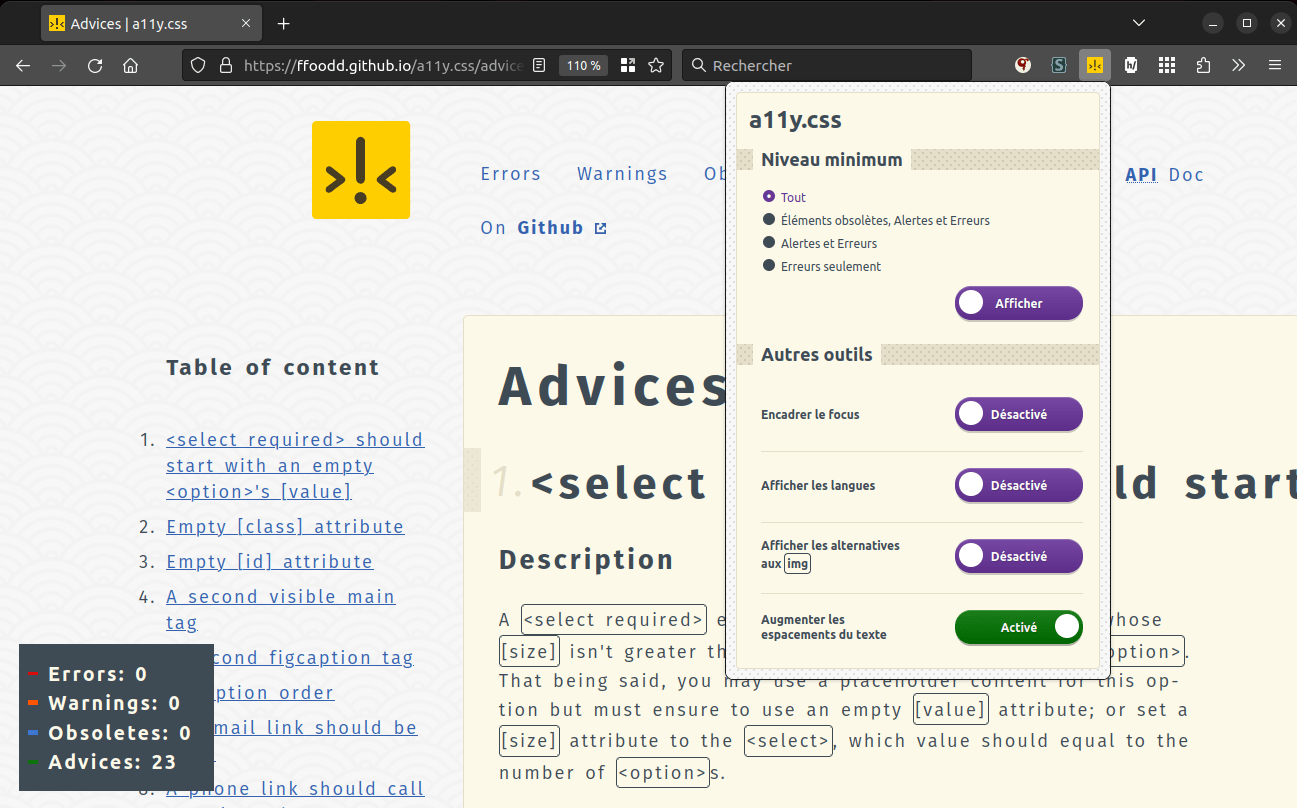
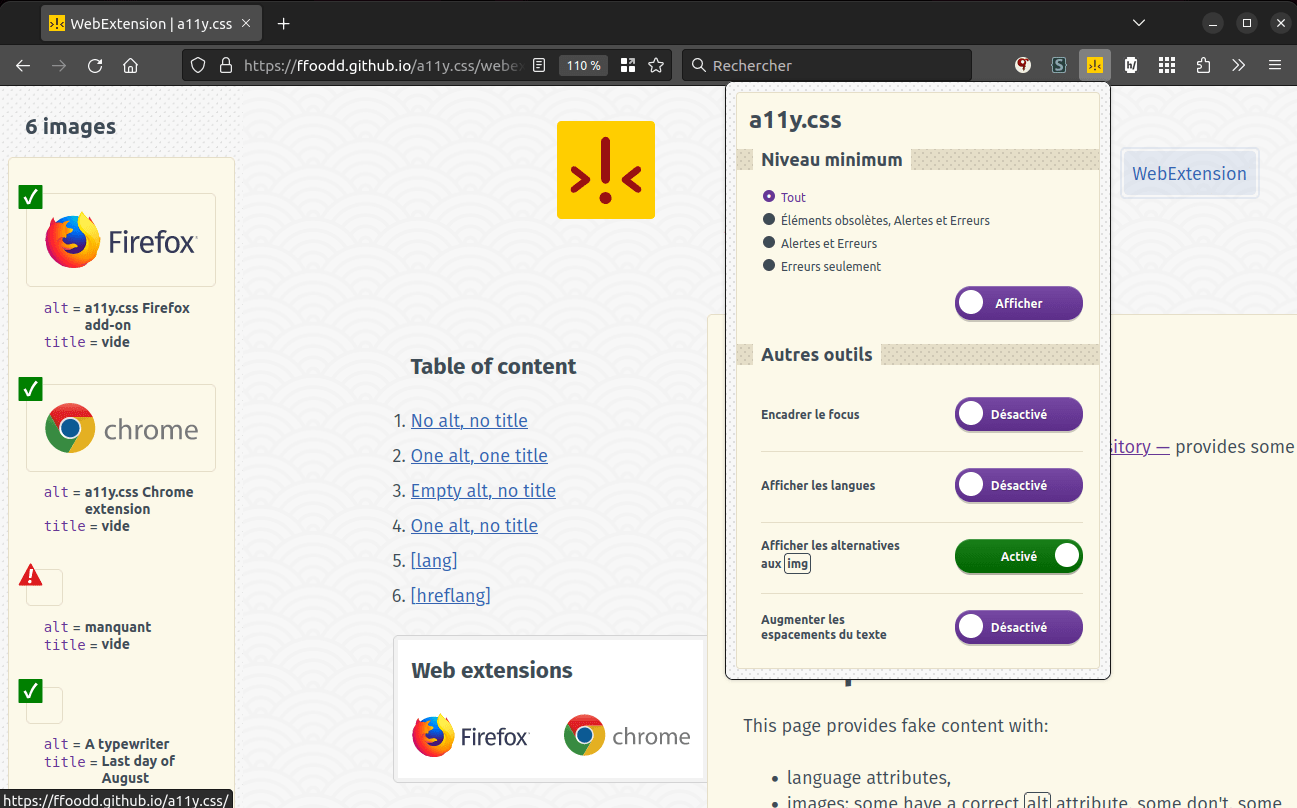
This extension does the same, plus adds some tools:
- Outline focus (keyboard navigation)
- Show languages used (relies on lang attributes)
- Check alt and title attributes on images
You can submit your bugs on github.
Original bookmarklet code: Gaël Poupard
Extension code: Stéphane Deschamps
Thanks to Anthony Ricaud and Mathieu Pillard for their help!