ColorBeta v1.0.1





Easily create a simple color gradient and export it in CSS format.
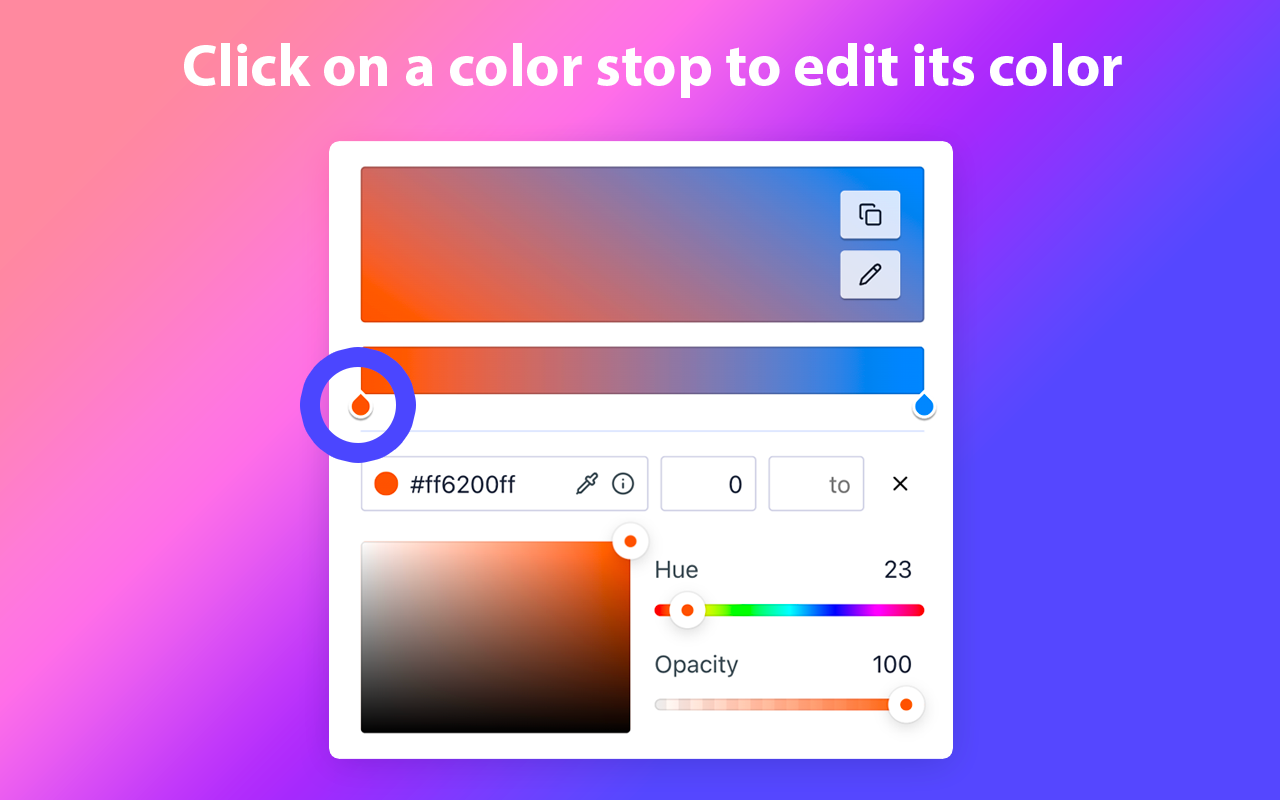
1) Select a color stop to modify its hue, saturation, luminosity or opacity. You can also directly type its hexadecimal code or use the "EyeDropper" tool.
2) Drag the color stop to modify its position (you can also enter a numerical value directly).
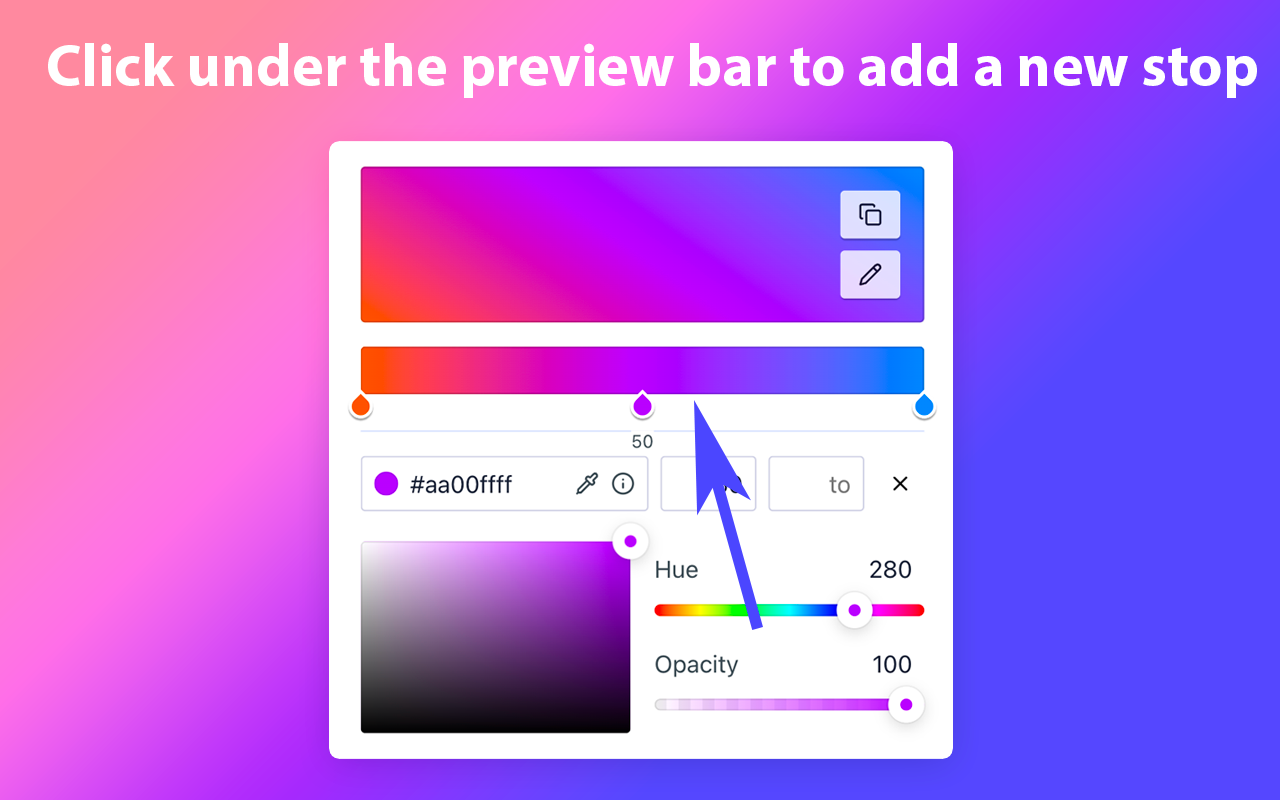
3) Create a color stop by clicking below the preview bar. Remove it by dragging it below the preview bar until it disappears.
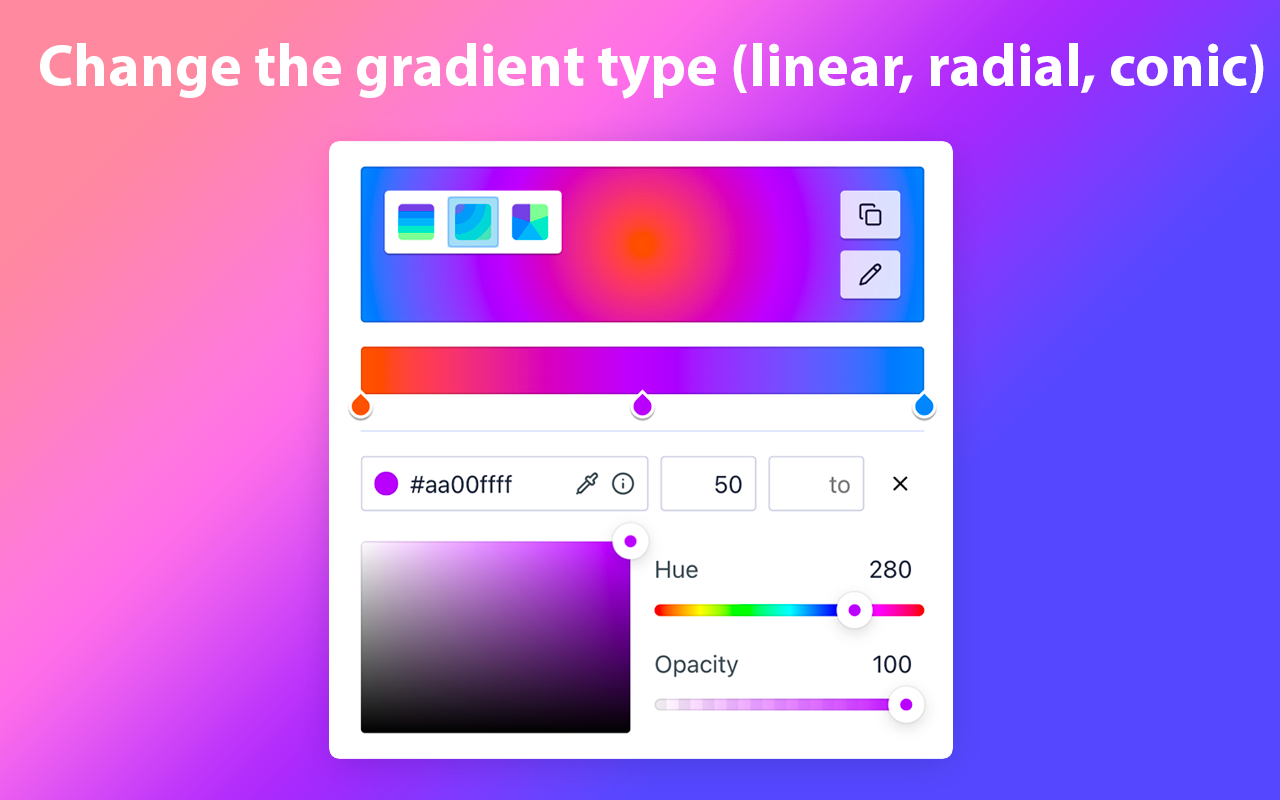
4) Hover over the gradient to display options allowing you to choose the gradient type (linear, radial or conic) and its orientation (only for linear and conic gradients).
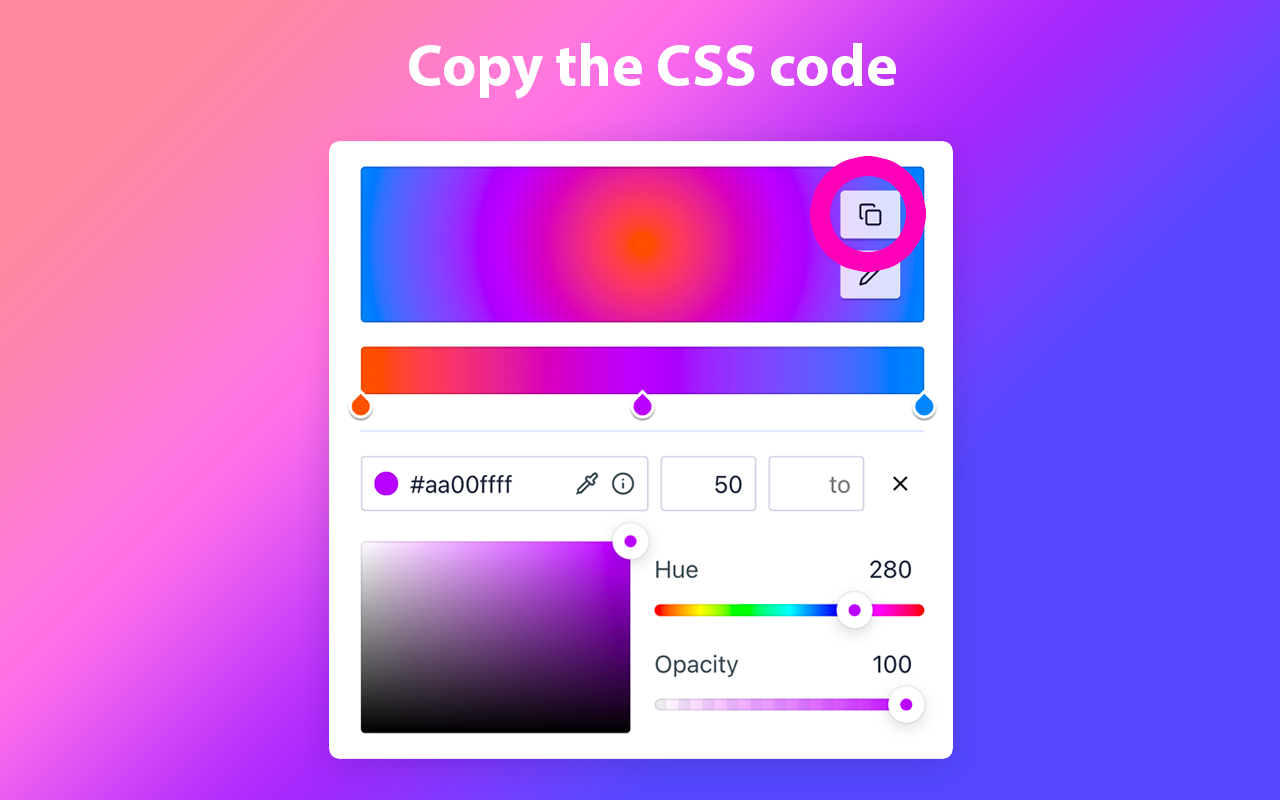
5) Click on the "Copy" button to copy the CSS code.
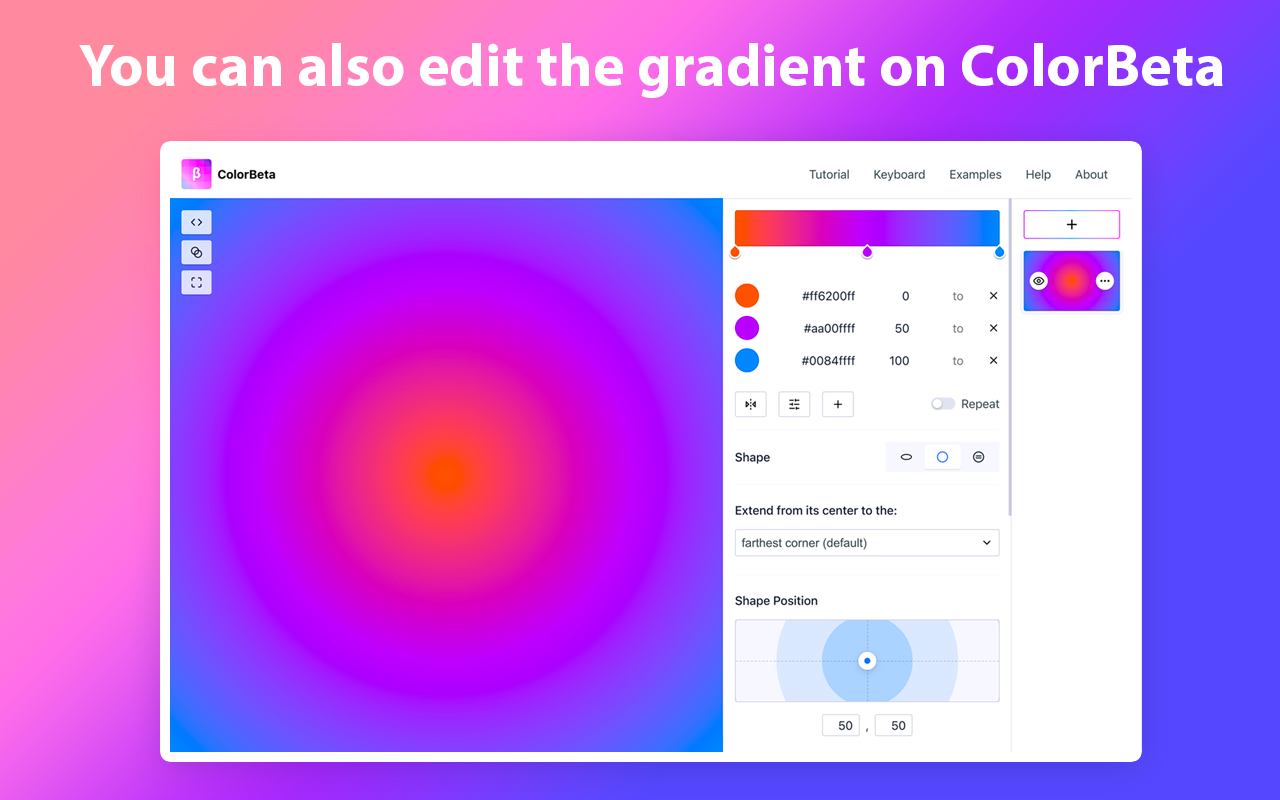
6) By clicking on the "Edit" (pencil) button, you can also directly edit your gradient on colorbeta.com, giving you access to advanced options (such as gradient overlay, gradient repeat, radial gradient modification, etc.).